WordPress速度优化最后一招(wordpress 速度优化)
WordPress访问速度绝对是最困扰wordpress新手站长的问题之一。如果你用过其它建站系统,比如ThinkPHP、织梦等国产CMS,你会发现即使安装最纯净的WP,什么插件都没有,什么文章内容也没发布过,访问速度也不如这几个国产系统。

加速wordpress
这个问题也曾经困扰我们团队很久,随着对WordPress了解的越来越深入,就会发现一些端倪,比如他的钩子加载机制、插件挂载机制、数据库表结构等等,它们被设计地太灵活了,非常符合低代码建站者使用,但也因此损失了很多性能。
关于WordPress访问速度的优化教程太多了,但多数都围绕着移除谷歌字体、安装缓存插件、优化数据库、压缩图片和静态脚本文件等常规手段。
其中最见效的其实是安装缓存插件,设置好之后,前台的访问速度会有巨大提升,不过这个方案限制也很大——只适合静态页面的缓存,很适合企业展示类的网站;而对于一些需要动态渲染的网站,比如无忧速建在线课堂这种有会员系统的网站,页面需要根据用户是否登录显示不同内容的,就无法简单地用缓存插件来加速;再比如WordPress后台也是动态渲染形式,其实也是无法通过缓存插件实现加速的。
对于动态渲染页面的加速其实我们之前也总结过一些干货:;
上面的教程可以解决一些问题,然而我们在开发无忧速建在线课堂系统时,引入了可视化自助建站理念,又加入了课程收费和付费会员等功能,一切都按WP标准开发,虽然该做的优化都做了,但可能因功能太庞大,造成访问速度一直不太满意。
所以我们又探索出一条新的优化途径,利用PHP的Opcache拓展,操作十分简单,而且提速效果明显。

OPCache
看下没有用Opcache优化时的访问速度测试:

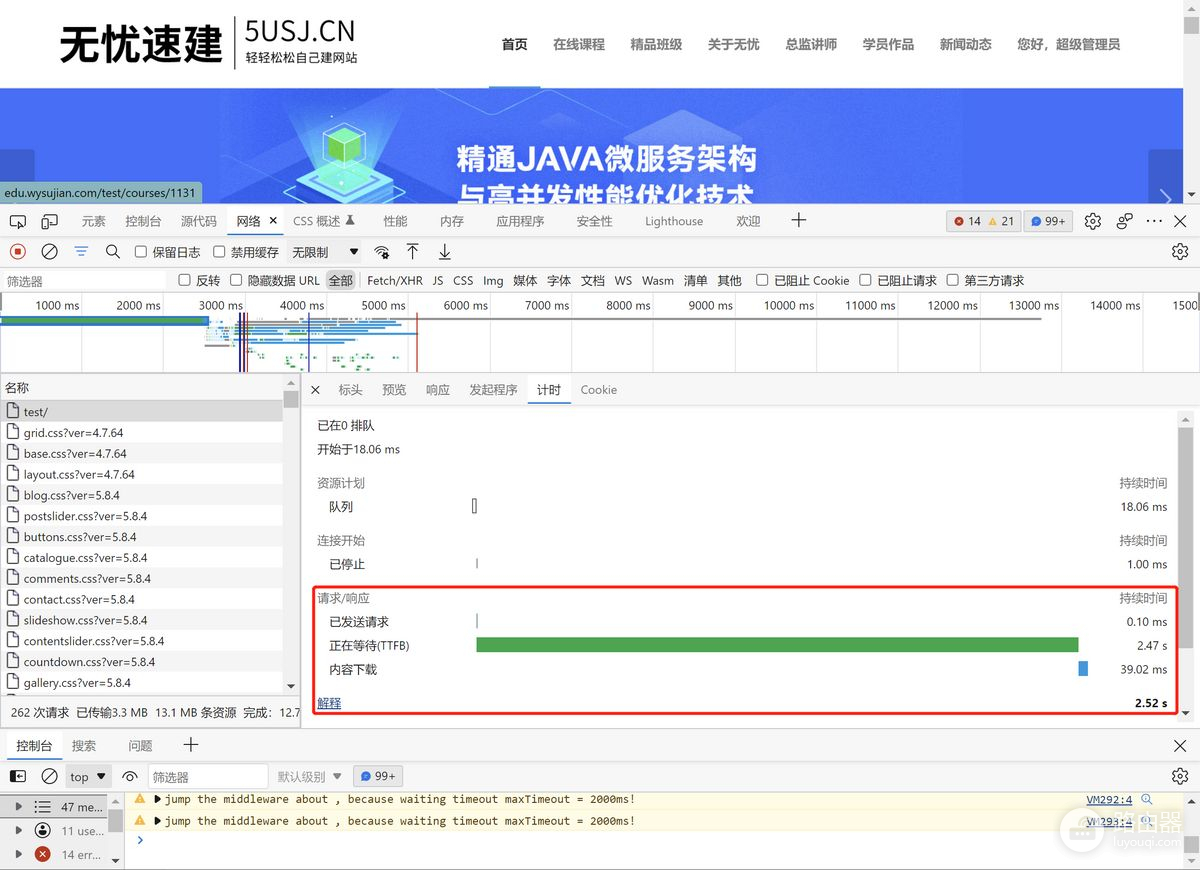
访问速度测试
用的是Edge浏览器的网络速度测试工具。
这是经过一系列常规优化之后的速度,服务器配置是阿里云2核CPU/4G内存/5M带宽C5实例,网站全部打开用了2.52秒,可以感觉到明显的卡顿,追求极致访问速度的话,这样肯定是不过关的;
通过截图的数据可以看到发送请求用了0.1毫秒,速度很快,内容下载用了39.02毫秒,速度也很不错;最耗时的部分是“正在等待(TTFB)”,用了2.47秒,这部分发生在服务器已经接收到请求之后到内容开始下载之前,也就是服务器处理用户发来的请求并生成返回内容所耗的时间,应该包含了代码逻辑的执行、数据库查询、文件读取等步骤,实际上我们已经优化了数据库部分,而文件读取取决于磁盘IO性能,而且网站访问量较少的情况下,不该成为瓶颈,所以唯一可能就是代码执行阶段出了问题。
现在来看今天的主角,Opcache吧。
Opcache是PHP官方出品的一个性能优化拓展,自PHP5.5开始已经绑定该拓展,但默认是不开启的。
Opcache工作原理
关于它的工作原理,这里简单说下,感兴趣的朋友可以看看,不感兴趣的可以直接跳过,直接看具体如何配置使用。
要说清楚Opcache原理,必须先从PHP语言如何处理http请求说起,总共四步:
- 接收到请求后,启动Zend引擎,加载注册的拓展模块;
- 初始化后读取脚本文件,Zend引擎对脚本文件进行词法分析,语法分析,生成语法树;
- Zend引擎编译语法树,生成opcode;
- Zend引擎执行opcode,返回执行结果;
可以把Zend看成运行PHP语言的机器,接收到用户请求之后,机器必须先启动起来,再处理PHP语言编写的代码生成电脑能看懂的编码,最后执行编码得到结果。
用户每发来一次请求上述过程都要全部走一遍(php-fpm形式不会重复步骤1),服务器每天要处理的请求数量是十分巨大的,所以上面的过程要消耗很多性能。实际上对于一个已经上线的网站来说,源代码是极少变动的,所以步骤1、步骤2、步骤3没必要每次都执行。Opcache就是用来缓存步骤1/2/3的。
Opcache使用方法
以宝塔面板为例:
进入软件商店,找到你使用的PHP版本,我们用的是PHP7.4,点击设置,如下图:

PHP设置
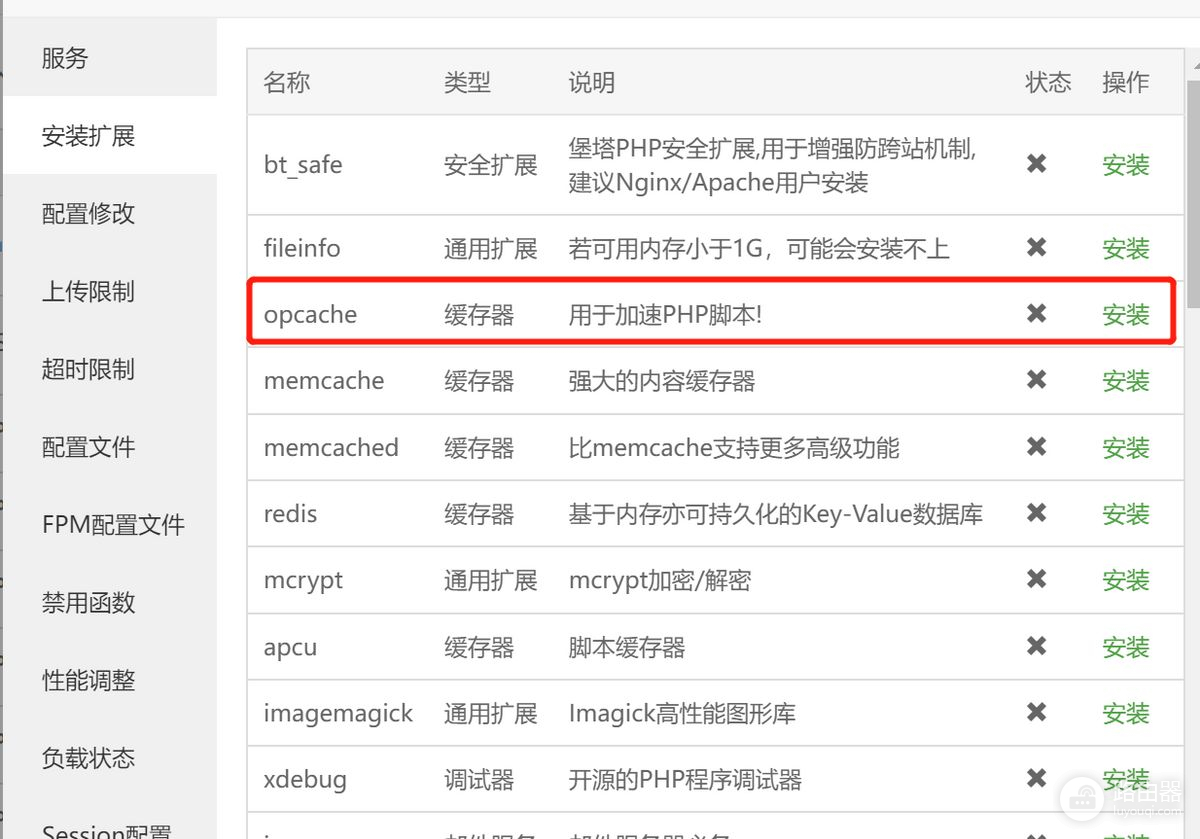
找到Opcache,点击安装

PHP拓展安装
安装成功之后Opcache自动生效,但是宝塔面板的默认设置可能会有问题,所以需要检查一下配置:
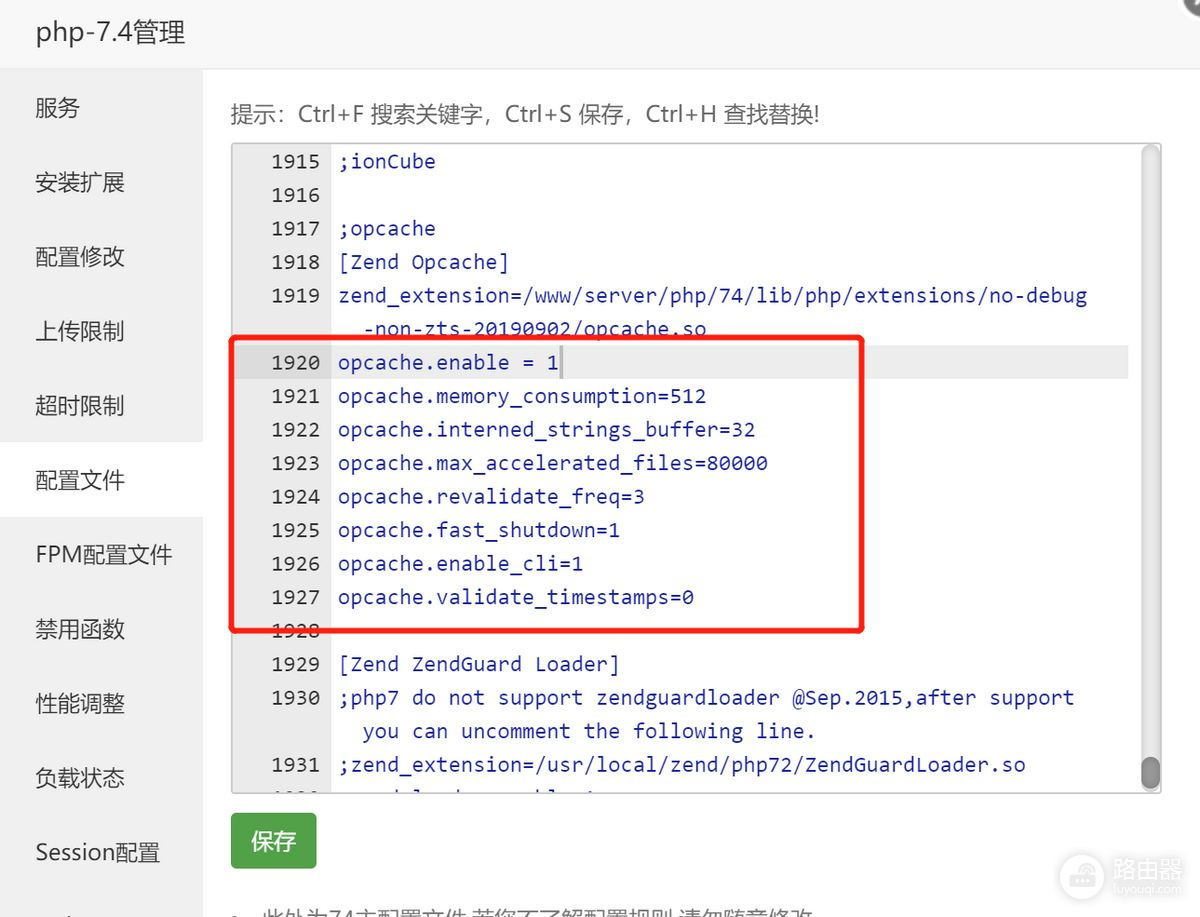
进入PHP的配置修改,查看以下部分代码:

Opcache设置
着重看这几行:
opcache.memory_consumption
指的是Opcache可用内存大小,单位为MB,根据你的服务器内存来定,一般设为内存的1/4,我们是4G内存,就设成了512;
opcache.max_accelerated_files
指的是可缓存的最大PHP文件数,看你的代码量了,一般10-20万即可;
opcache.validate_timestamps
指的是缓存过期时间,这里务必设为0,表示禁用,否则会出现很多重复生成缓存的问题;
下面贴一个完整配置:
opcache.enable = 1
opcache.memory_consumption=512
opcache.interned_strings_buffer=32
opcache.max_accelerated_files=80000
opcache.revalidate_freq=3
opcache.fast_shutdown=1
opcache.enable_cli=1
opcache.validate_timestamps=0
看下加速效果:
要注意的是,第一次访问速度不会变快,因为要生成缓存,所以测试第二次的访问速度。
还是以无忧速建在线课堂系统为例:

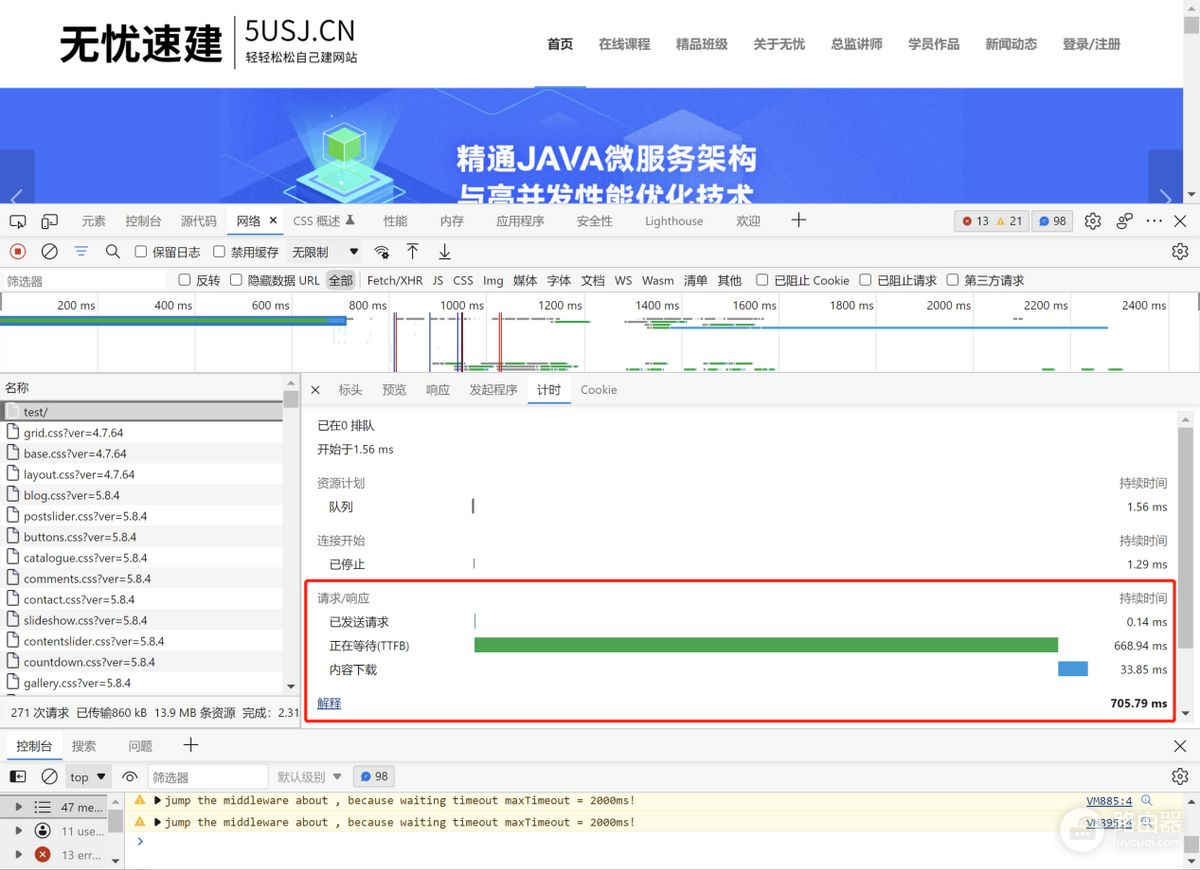
优化后速度测试
可以看到TTFB时间已经降到了668毫秒,整体访问速度也压在了1秒以下,基本实现秒开效果。
Opcache使用注意事项
Opcache看似美好,但是也有一些弊端:
- Opcache生成的缓存是常驻内存的,网站代码量很大的话会占用大量内存,所以服务器内存太低的话不建议使用;
- 每次代码有更新都需要手动重新生成缓存,否则新代码不会生效,可以通过宝塔的重启PHP生效;
- 线上正式环境务必关闭opcache.validate_timestamps选项,否则Opcache会不断检查代码是否有更新,并生成新缓存,这也会额外消耗服务器性能还有其他难以理解的问题;
实际上这个方法适用于任何PHP语言开发的网站,如果你的网站已经通过各种途径优化过,速度仍然不理想,不妨试一下本方案。














