零基础10天学会网页制作第一天(零基础做网页)
Hello,大家好,我是AbnerMing,从这篇文章起,我们开始进入为期10天的网页制作学习,具体怎么学习,及未来的就业前景,还请大家去看上一篇文章《零基础10天学会网页制作之前言》,这篇文章已经很详细的介绍了,废话不多说,进入正题吧。
第一天的课程,比较简单,基本上没有很难的知识点,目录如下:
1、简单介绍网页制作及市场前景
2、接下来如何学习,定好目标
3、网页是怎么制作的
4、什么是Html
5、什么是Css
6、如何进行开发(IDE的选择)
7、认识网页结构html,head,body
8、h1~h6标签
9、p标签
10、img标签
11、今日总结及作业
1、简单介绍网页制作及市场前景
这个在昨天的前言中已经很详细的介绍了,这里再重复一遍,什么是网页制作,顾名思义,就是在互联网上开发网页,对于互联网中网页,我们肯定司空见惯,你所浏览的任何网站,比如,百度,头条,淘宝,京东,大学网站,公司官网等等,都是网页,也就是说,你在Pc端或移动端中的浏览器,或者APP嵌套的H5,所看到的,都是一个网页,与我们的生活息息相关。
市场前景,像在一线城市,北上广深,需求量很大,中等的前端工程师,起码都在12K以上这个水平,当然了高级的更高,30多K,40多K的也大有人在,所以,只要学得扎实,实力雄厚,那么薪资这个也不在话下,大家可以去智联,Boss,拉钩等招聘渠道,自己搜一搜这个行业的薪资,是不是我说的这样,可以去验证一下。
2、接下来如何学习,定好目标
还是如昨天说的一样,学习,特别是自学,这个是需要很大毅力的,坚持是很重要的,一定要知道,学习是为自己而学,不是为了别人,想要拿到一个高薪,必定要付出更多的努力;给自己定好一个目标,比如学成后,我要找多少的钱的工作,这个很有必要的,因为它可以时长地去鞭策你前进。
3、网页是怎么制作的
我们在网上所看到的百度,淘宝,京东,今日头条等等,这些网页是怎么制作呢?这里先给大家一个定义,不需要刻意地去记,因为接下来的课程,都会一一地讲解,首先呢,肯定是由人进行开发的,这里的人一般都是指程序员,也就是以后对于我们的定义,说的高大尚些,就是前端工程师,通过使用IDE(开发工具),编写代码,完成的一个个网页,通过上传到服务器,再由域名解析后,就是我们所看的各个网页,当然,中间还有一些流程,这些呢我们后续再说,毕竟我们才刚入门,先了解再说。
编写的是什么代码,才能组成的一个网页呢,不妨我们以百度为例子,打开百度的官网,点击鼠标右键,点击查看网页源代码。

查看网页源代码图
我们看到了什么,是不是如下图:

源代码图
当然了,不止百度,你打开任何的网站,查看源代码后,基本上都是如上图,这就是组成网页的代码,前端里俗称标签。
4、什么是Html
通过上述第三项,我们在网页源代码中不难发现,都是有一个一个的“<>”组成的,这里的左右尖括号,就是书写网页的代码,俗称标签,这些就是Html,是描述网页的一种语言,叫,超文本标记语言,英文是:HyperText Markup Language,简称:HTML。
这里简单的概述一下,HTML呢, 不是一种编程语言,而是一种标记语言,所谓的标记语言就是由一套标记标签组成的,和上述我们看到的源代码里类似,对于这些概念性的东西,大家不用死记硬背,只需要了解即可。
HTML发展至今,已经经历了很多版本的更新迭代,每个版本的出现,都是一次革故鼎新。

HTML发展史
5、什么是Css
上述我们知道了什么是Html,知道了网页都是用Html进行开发的,那么什么是css呢?简单来说,就是样式。我们可以看到,很多的网站做得都比较高端,大气,上档次,非常漂亮,其实这些绝大数都是用css来开发修饰的,也就是说,通过css,我们可以控制页面的美观,文字的大小,颜色,各个标签的位置,动效等,使得html变得美观,大方。用一个很简单的例子,用人来比喻,HTML就好比是一个裸体,CSS呢就是各种不同的衣服,用房子来比喻,HTML是一个毛坯,CSS就是精装修所用的材料。
6、如何进行开发(IDE的选择)
俗话说的好,工欲善其事必先利其器,我们如何去书写代码呢,当然了,开始学的话,用记事本是最好的,因为记事本没有任何的联想提示,必须一个一个进行书写,特别能锻炼我们的标签意识,加深我们的代码能力,这个我是比较推荐的,后续如果对标签熟练了,我们可以再转到其他工具上。
熟练之后,我们选择的工具就比较多了,比如Dreamweaver,WebStorm,IntelliJ,pycharm等等,任何一个开发编程语言的IDE(开发工具),几乎都支持web开发,那么具体选择哪一款,主要是看个人喜好,目前市面上用的最多的是WebStorm,接下来的课程,我们也主要是选择这款开发工具进行开发,如何进行下载和安装,到时,我们选择它开发的时候会一点一点讲到,前边两三天,我们还是用原始的记事本进行开发,主要目的只有一个,加深大家对标签的熟练,多培养代码感。
7、认识网页结构html,head,body
前边,通过查看各个网页源代码,我们是不是发现了一个共同的问题,可以看看下面几个图:
今日头条源代码截图:

百度源代码部分截图:

Android干货铺源代码截图:

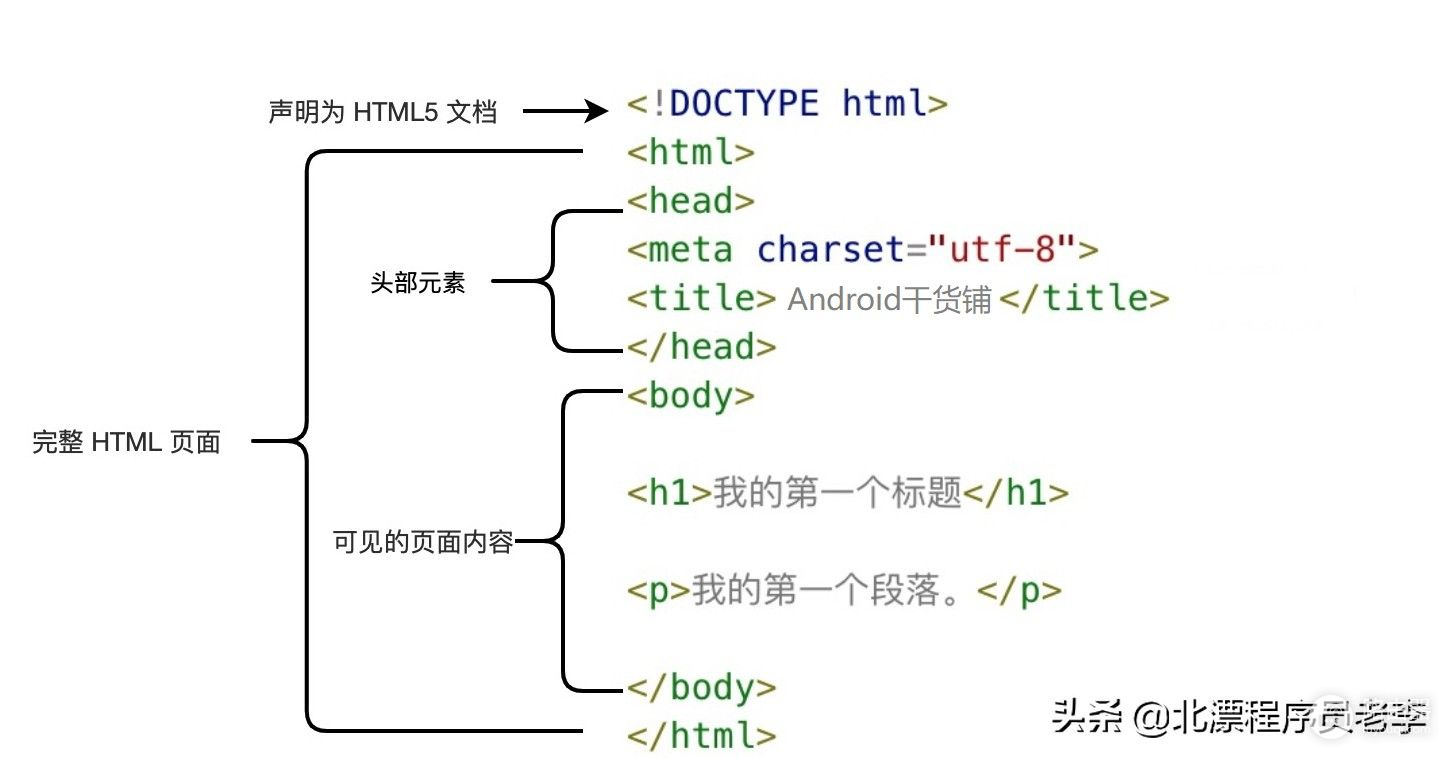
源代码太多了,截图并没有截全,希望大家可以实际去看下各个源代码,通过查看源代码,我们发现了一个什么现象,是不是都有这几个标签,这就一个网页的组成结构,如下图:

网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容,声明有助于浏览器中正确显示网页。
通用的声明如下:
HTML5
HTML 4.01
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
head标签,顾名思义,就是头部元素,在head里,我们可以声明文档的编码,标题,作者,描述,引入外部的css,JavaScript等资源,这个是个很重要的元素。
中文编码,我们就可以这样在head里去写
body标签是我们的主体内容,我们日后所有的标签代码都要书写在这里
虽然说标签的书写,不区分大小字母,但是html4.0后,一般规定使用小写字母,我们可以去看那些主流的网站,也基本采用的是小写字母,这个我们一定要注意。
还有一个需要注意的,HTML标签中,绝大部分标签,都是双标签,有开始有结尾,类似,也就说是成对出现的,当然了也有单标签,这个日后会介绍。
不妨,我们花个几分钟,在记事本上,把网页的主体结构给写一写吧,在视频中,我也会带着大家去写一写,在头条(北漂程序员老李),微信公众号(一个北漂程序员),视频,文字教程,我会同步更新,记得关注我哦~
8、h1~h6标签
了解了网页的主体结构后,我们已经知道了,body标签里是书写网页内容的,我们在网上经常看到一些黑色的标题文字,那么这些内容,我们该如何显示呢?h1到h6就可以满足我们需求,来,我们一起来写一写吧,新建一个记事本文件,这里我起名“day_01.txt”,如下图:

文件
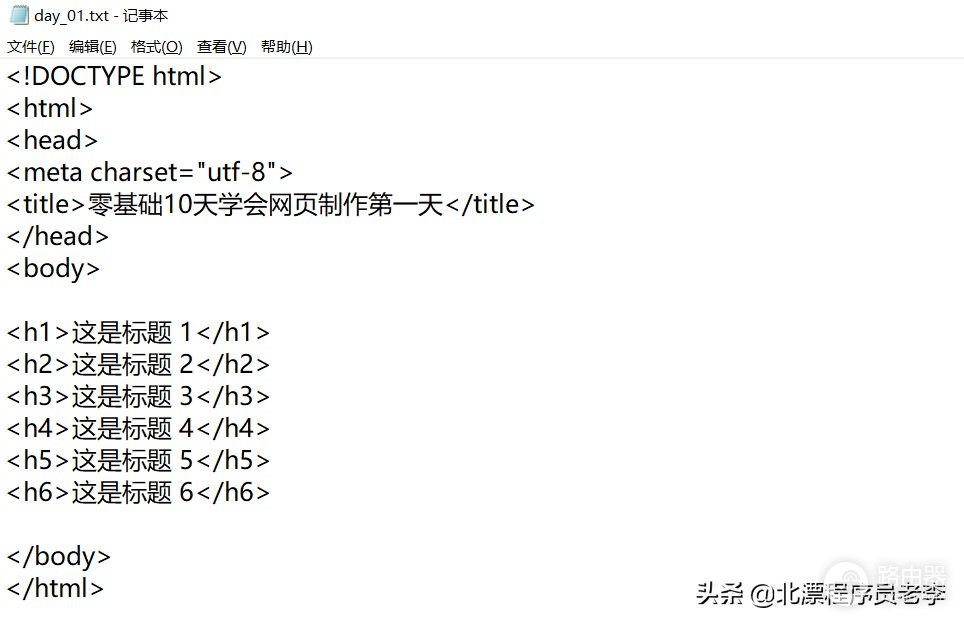
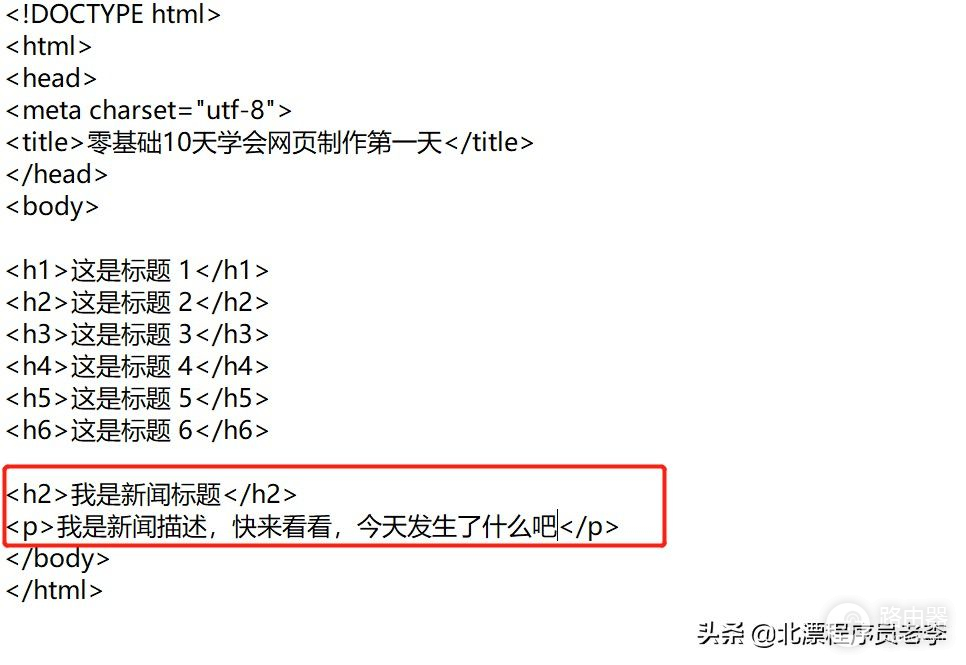
打开文档,在文档里我写上标签内容,如下图:

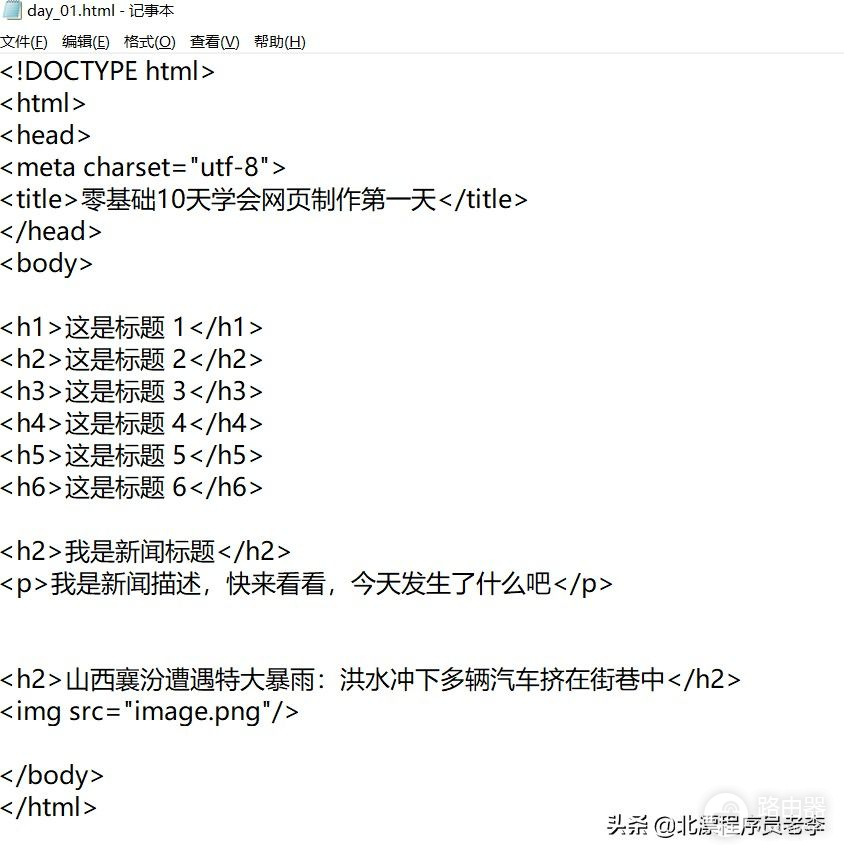
代码
点击保存后,更改后缀为“.html”:

更改
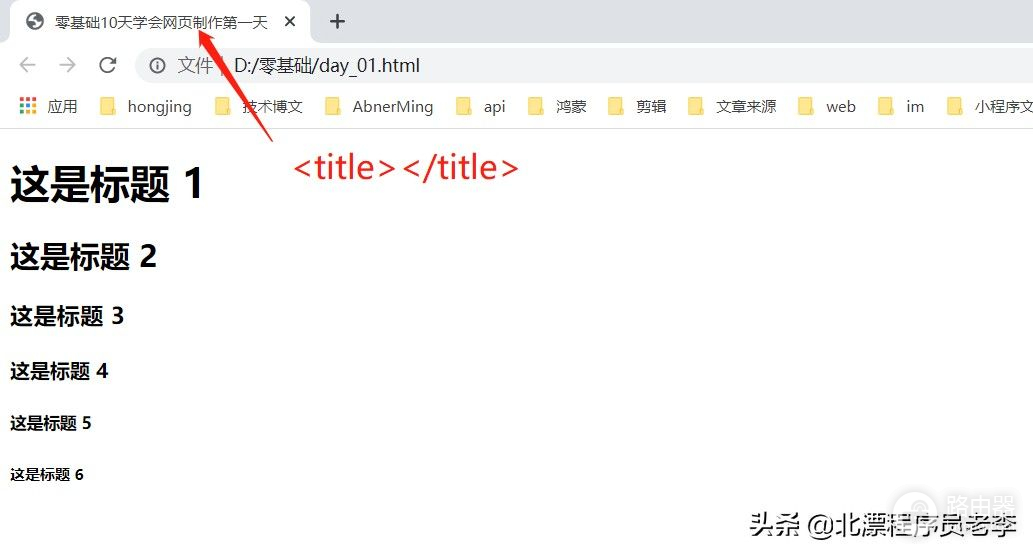
右键,选择打开方式,在浏览器中打开,我们就看到了下图:

效果
上边就是h1到h6所展示的效果,简单吧,以后比如在文章中定义标题,我们就可以选择对应的来写,在head里我们定义了一个title标签,其实就是网页的标题,我用红色箭头标了出来。
9、p标签
我们经常看新闻,一个新闻,除了标题之外,还有什么,新闻内容,对吧,也就是每段的内容,我们就可以使用p标签写展示。

实例
我们还在,原来那个文件里写,右键,打开方式,选择记事本打开。

代码
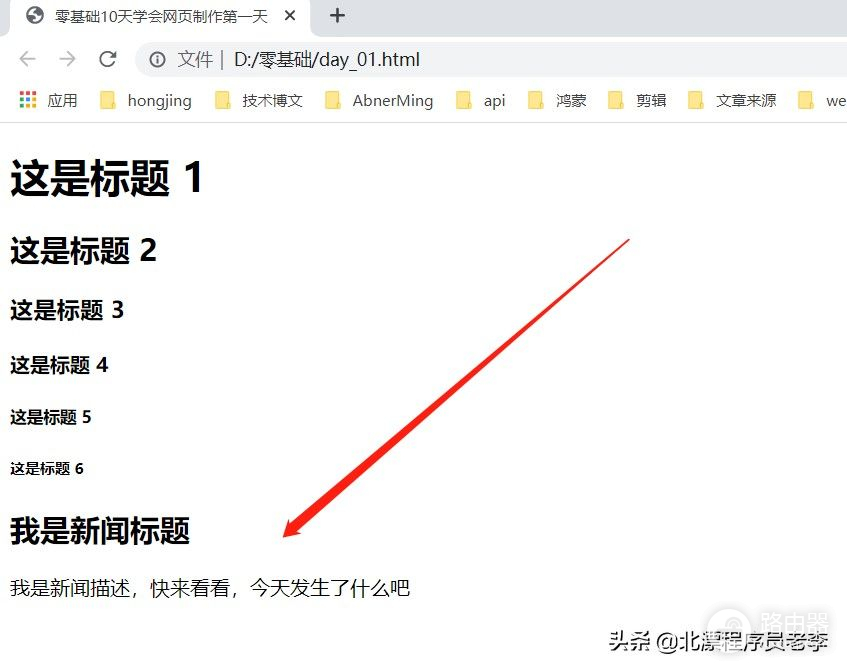
写好后,点击保存,右键,打开方式,使用浏览器打开。

效果
对于p标签,也是一个很简单的标签,大家多练习一下,试着,多写几个段落吧。
10、img标签
当我们已经掌握了h标签和p标签后,基本上一个无图的新闻列表,我们就可以搞定了,有的朋友就要问了,我想加入图片,该如何实现呢,哎,加入图片就要说到这个img标签了,img标签是个单标签,这个我们注意一下,语法如下:

效果
这里我们分析一下,一共两部分组成,上边是标题,下面是图片,标题,我们可以使用h系列标签实现,图片呢,我们就可以使用img来实现,这里使用本地的图片吧,后续我们会讲到,远程和本地图片,还有图片相关路径的选择,图片资源如下,大家可以右键选择保存。

素材
这里我把图片保存到了同级的目录下,如下图:

文件目录
接着,我们更改day_01.html:

代码
效果如下图:

实现效果
11、今日总结及作业
毕竟第一天,内容还是比较简单的,一是认识网页结构,知道一个网页都有哪些标签组成,是干什么的,二是掌握,h,p,img标签的使用。
今天作业,实现一个新闻列表:

新闻列表
图片素材如下(可右键保存):

素材
好了,第一天的课程就到这里吧,我是AbnerMing,一个北漂的程序员,期待您的关注!














