版式排版教程(如何电脑排版)


很多做版式的朋友应该都有过这样的感觉,看了很多关于排版的案例、教程,做出来的推文也不尽人意。
很多关于排版的设置,如字号,间距,空行,配色。大多凭直觉行事,往往都还差点意思。
从设计学的角度来看,这就是元素的选择没有方法论做指导,没有一个统一的标准,所以心里没有底。
这一点,早在18世纪的新闻报刊等的版式设计中,就有很明确的排版要约,多数符合人们认知的舒服的排版都是有共性的。
只要大家从这些基本角度出发,大家都可以做出好看的图文。
下面我将从设计专业出发,结合新媒体的特点,分享一些排版技巧。
希望你能从中得到启发,做出属于自己的、好看又实用的排版。
2020.03.05
正午



结论

先上结论,方便没有时间看以下理论部分的小伙伴直接使用。
▌字体
⚬ 正文字号 14px(13-16字号为宜)
⚬ 正文字体 苹方、黑体
⚬ 正文字色 灰色(63,63,63)
⚬ 强调字体 黑色(0,0,0)
⚬ 注释字号 13px(12-14字号为宜)
⚬ 注释字色 浅灰(136,136,136)
⚬ 对齐方式 两端对齐(模块化)
▌段落
⚬ 页边距 15-25px(左右留白)
⚬ 分段方式 段后空一行
⚬ 行间距 1.68倍(1.5-2为宜)
⚬ 手机一屏内 文字2段以上
⚬ 手机一屏内 重点句子3句以下
⚬ 字间距 2(1.5-2为宜)
▌配色
⚬ 正文内容强调色用低饱和度颜色
⚬ 标题/首页图可用高饱和度颜色
⚬ 一篇图文的强调方式不要超过2种
⚬ 一篇图文内字体颜色不要超过3种
▌配图
⚬ 图片两端和文本对齐(模块化)
⚬ 文字类文章 图片应选用低饱和度颜色(去焦点化)
⚬ 图片类文章 文字应尽可能统一格式,减少强调部分(去焦点化)
—
注:以上结论适合大部分图文使用,但应根据个性化需求做出调整,
比如受众年龄较大,为提高文字辨识度,应当增大字号,缩小页边距等。
又如干货类文章,应当注意行间距适当缩小,页边距也要缩小等。

以下部分为原理讲解,含有大量设计干货。想要提高排版设计能力的小伙伴,一定要看下去。
只有理解了以上结论产生的原因,才能在各种情况下,针对内容进行调节,做出适合自己的一套排版风格。
祝大家在公众号排版中更上一层楼!


目录
01. 版式
1.1 WCAG指南(依据)
1.2 字体
1.3 段落
02. 强调方式
2.1 分类
2.2 下划线
2.3 斜体
2.4 加粗
03. 颜色
3.1 对比度
3.2 饱和度
3.2 配色


第一部分
版式

1.1 WCAG指南(排版依据)

为了使Web内容更具可识别性,W3C(World Wide Web Consortium万维网联盟;是Web技术领域最具权威和影响力的国际中立性技术标准机构,发布了多项影响深远的Web技术标准及实施指南,对互联网技术的发展和应用起到了基础性和根本性的支撑作用。)早在1999年就推出了WCAG(Web内容无障碍指南),旨在使残障人士更容易访问网站内容。
这些准则规范了标准化web页面的设计,初衷是为了使视力等受损人群能够阅读Web内容,而如今该指南已经成文Web页面设计的准则,它有效提高了所有用户对页面的可识别性以及可用性。

该指南第一部分—可感知性(Perceivable)中就对文字的编排等进行了详细的阐述,如:
1.4.3对比度(最小):文本视觉呈现以及文本图像至少要有4.5:1的对比度,特殊部分除外。
1.4.8视觉呈现:段落的行间距至少是1.5倍行距,段落间距至少比行间距大1.5倍。
我们基于2018年版WCAG 2.1(标准制定了本公众号排版指南。
做为一个排版参数的建议,能适用于大部分排版所需,可使Web图文更具有可辨识度,也让排版从理论层面上更为易读,也即美观。

1.2 字体
字号请选定为12-16px之间(人眼对于中文的识别极限为12px,过小将会引起视觉不适)
注:
我们应当根据内容做出适应性调整。
12px更精致,节奏感更强,适于文艺类图文排版
16px更易读,适用于干货或严肃类图文排版

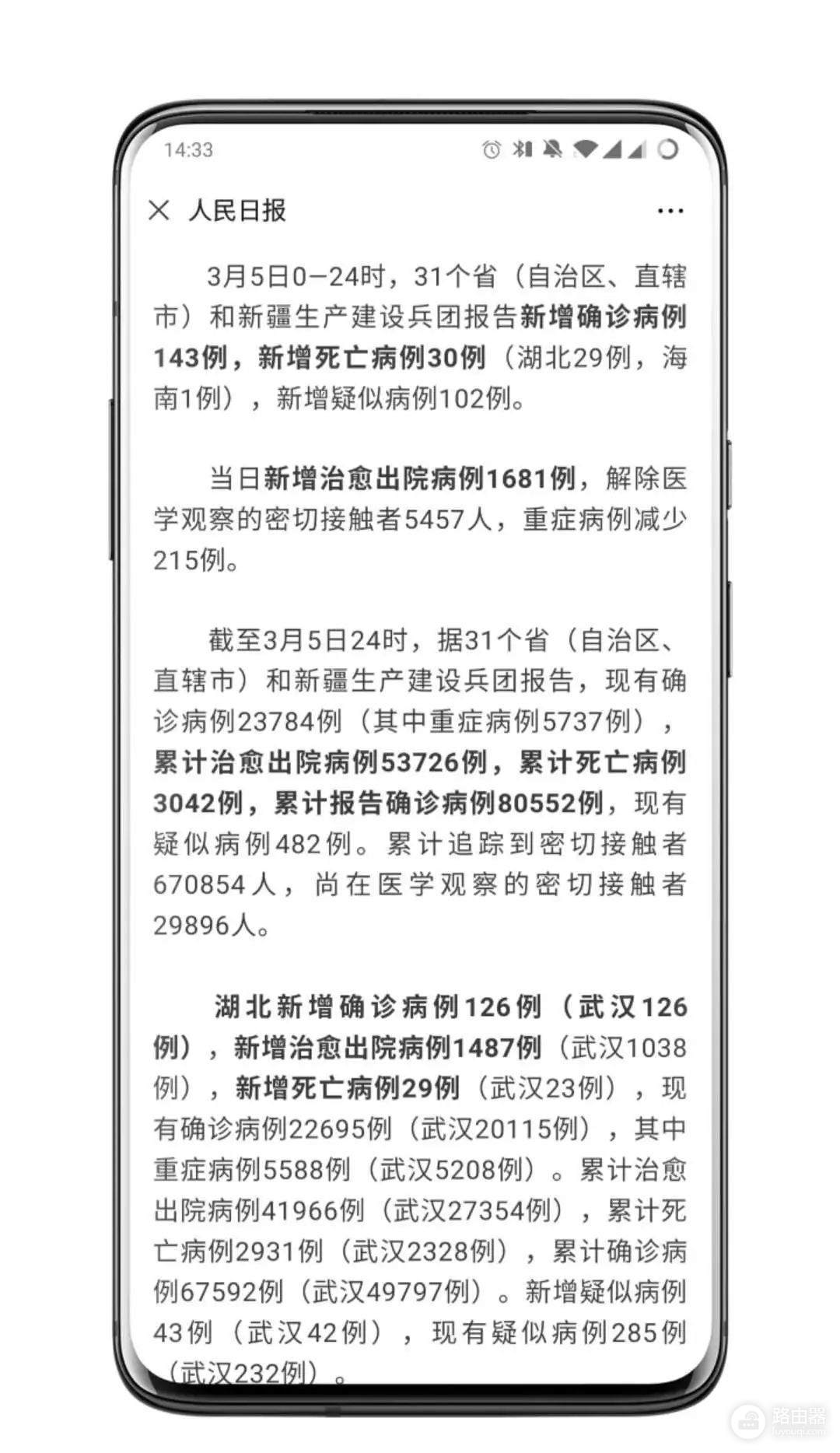
人民日报公众号采用16px字号,主要考虑用户多为中老年人,更注重文字的清晰易读。

1.3 段落
▌行间距:1.5倍-2倍字号
我们建议行间距在1.5倍-2倍字号之间,这样有利于将同一行内容归纳阅读(近似原则),避免了阅读过程中产生疲劳感。
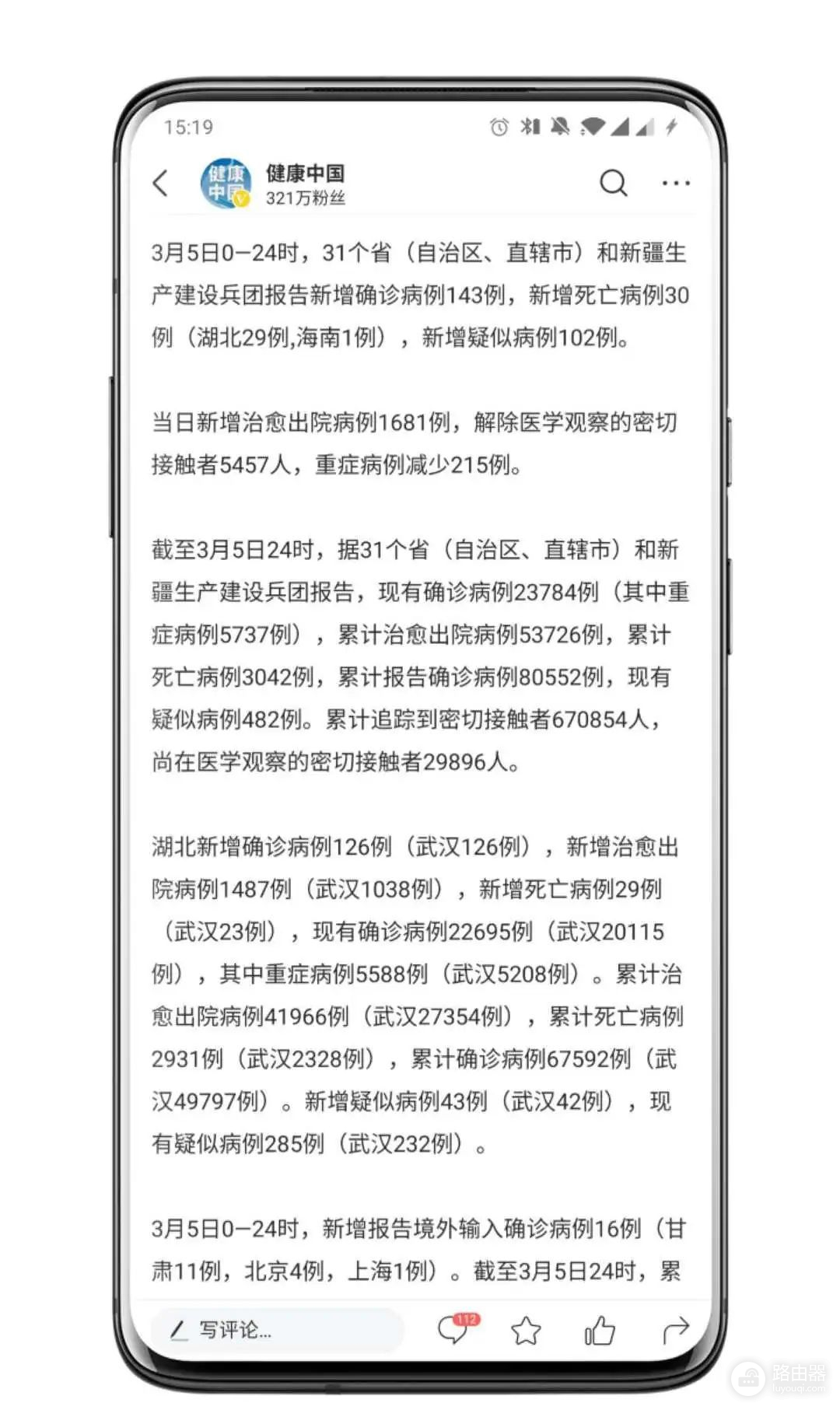
1.68倍行距则是各类新闻app常用的行间距,如百度:1.68倍;网易新闻:1.68倍;今日头条:1.68倍。

今日头条为1.68倍行距
▌段间距:
我将段落分为四个档次:
不空行、空一行、空两行和分隔符
不空行:用于两段文字为同一内容,仅作阅读时停顿用。
空一行:用于段与段之间的分隔,不同内容之间的呼吸点。
空两行:用于小标题前的空隔,代表一个小节内的不同二级单位。
分隔符:用于大标题前的警示符,代表同一文章内的不同小节。
注:
行文阅读应当有韵律感,使人在阅读时如乘滑梯一般下行,往往在不知觉间就阅读了全文。
空行的作用可以提高整体行文阅读时的节奏把握,利于读者对于内容阅读的呼吸、思考、停顿。
文字分段时插入图片,插入分隔符,干货类文章中插入图解,都有这样的作用。

第二部分
强调方式

2.1 分类
在文章中,经常需要强调某一部分,通过设计在视觉上凸显出来。
引用justfont中的一段话:
借用底色、边框与不同字体的变化,告诉读者这一段很重要,也帮助快速浏览掌握重点。
除了需要特别讨论的上色之外,最常用的强调法不外乎加粗、变斜或是加底线。
加粗、变斜是透过墨色浓度或形状变化对正文对比,这发源自西方数百年的排版规则;加底线则是打字机盛行之后留下的遗产。
强调方式很多,但是千万不能乱用,更不能同时在一个段落里,否则效果会让人很尴尬,下面进行一一说明。

2.2 下划线
下划线是打字机时代的产物,如今已经过时。如果用下划线进行强调,反而会喧宾夺主,对文字的阅读形成干扰。
除超链接外,其他句子尽量不要使用下划线。

2.3 斜体
英文从文艺复兴时期,就已经有了用斜体进行强调的排版规则。但中文不同,中文没有斜体,只有计算机程序变形的斜体效果。
中文斜体会失去了中文字形原来的结构和美感,所以不要在中文中使用斜体。

2.4 加粗
加粗是最理想的强调方式,也是最通用的做法,强调的时候除了加粗外,还可以通过改变字号或改变颜色。
同上,为保持行文的韵律感,在同一段落、同一阅读屏幕内,强调句应在三句以下。否则人的视线焦点就会被多处牵引,造成疲劳感。

第三部分
颜色

3.1 对比度
文字与背景的亮度反差越大,人眼就更容易把文字从背景中分离出来,文字也就越容易被阅读。
更具WCAG标准,文本视觉呈现以及文本图像至少要有4.5:1的对比度。
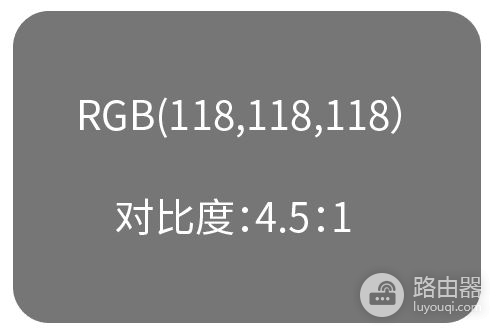
因此,4.5:1这也是文本内容能被清晰阅读的最小对比度。
最浅灰色
(118,118,118)

根据WCAG标准,该字色是能被清晰阅读的最浅灰色
灰色
(218,218,218)

该字色对比度为1.39:1,不满足WCAG标准

在公众号图文编辑器里,有色彩RGB值的设置
正文字色
(63,63,63)

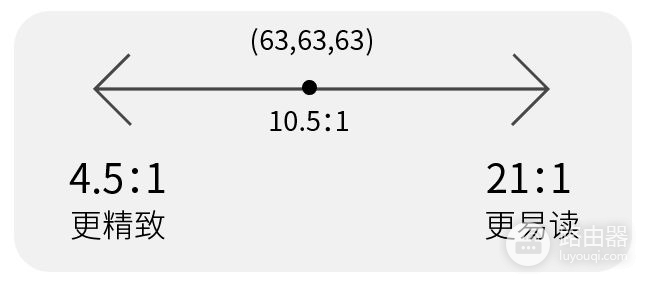
亮度对比度范围
对比度越低,画面越精致;对比度越高,文字越容易被看清。
正文字色不推荐纯黑色(0,0,0),过高的对比度容易产生视觉疲劳。我们推荐(63,63,63),这种深灰色比纯黑色更加柔和,版面会更加精致。

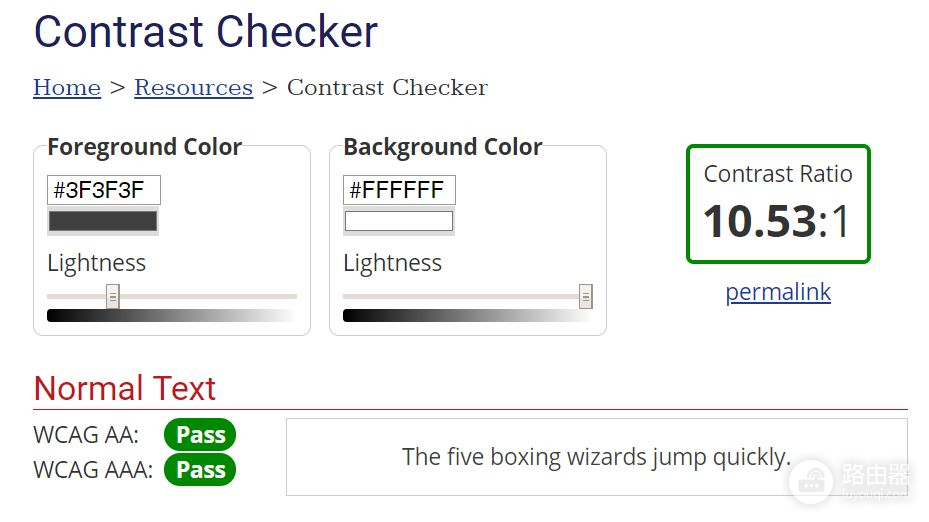
对比度计算器
对于专业人士,我们一般推荐用对比度计算器来计算对比度是否符合色彩范围。
同理,其他颜色的可读性,也可以用这种方法测试。这也是为什么常见的强调方式中,黄色背景上放白色文字,会变得不可读。

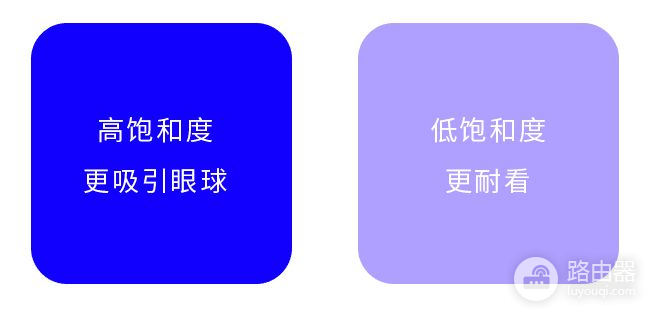
3.2 饱和度
饱和度是指色彩的鲜艳程度,也称色彩的纯度。
饱和度越高,颜色越鲜艳。

对于正文内容,需要长时间的阅读,使用低饱和度可以降低色彩对人的打扰,提高阅读沉浸感。
对于需要突出强调的内容,使用高饱和度颜色更吸引人的注意,起到更好的强调效果。

3.3 配色

一般而言,一篇图文的字体颜色不要超过三种。
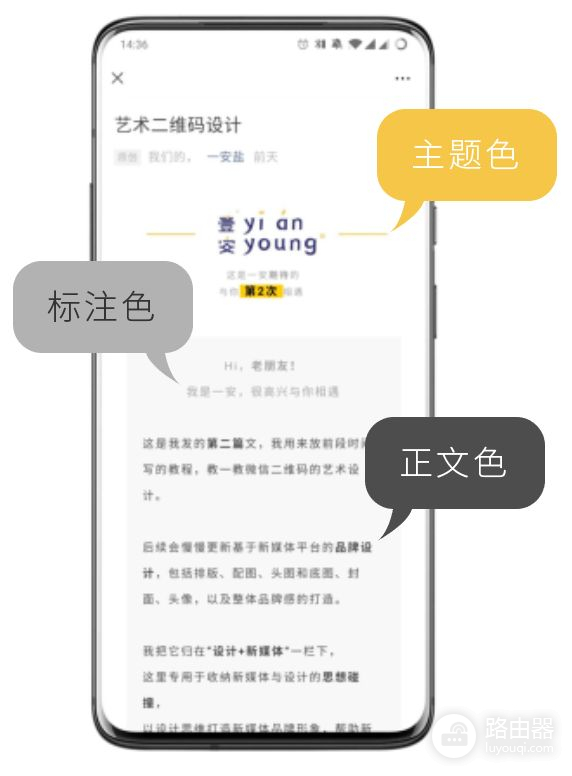
▌主题色
一种颜色作为主题色,可以用在标题、重点内容、二维码、头像、顶部和底部的引导等。
▌正文颜色
一种作为正文颜色,一般为灰色(63,63,63)。
▌标注色
一种做为标注颜色,用作引用内容、注释、声明等。一般为浅灰色(136,136,136)

一安青年·学设计
我是一安,致力于研究设计和新媒体的碰撞,喜欢请留言,分享即赞赏。
Thank You!
@ EAN丨2020.3.5
Copyright © EAN All Rights Reserved


[1]W3C.(2018).Web Content Accessibility Guidelines (WCAG) 2.1
[2]justfont.(2018).https://justfon(删去)t.com/
[3]站酷网.(2019).公众号专业排版教程 -①版式部分-小杨小杨喜气洋洋