套出了这个图片裁剪法(套出了这个图片裁剪法英语)
提到『图片裁剪』的功能,相信我们都很清楚。
它可以对图片的尺寸、形状进行裁剪,这些都是它的功能,花3秒钟就能学会。

不过,站在PPT设计的角度,我想告诉你的是,学会这个功能虽然很简单,但难的地方在于,该如何用它做出更好的PPT呢?

今天这篇文章,就来跟你聊聊这个问题。
关于裁剪在PPT设计中的作用,我自己的经验是,可以从3个方面考虑:

01 放大焦点
我们在网上找到的很多图片,其实,并不是能够直接使用的,第一个常见的问题,就是主体不突出。
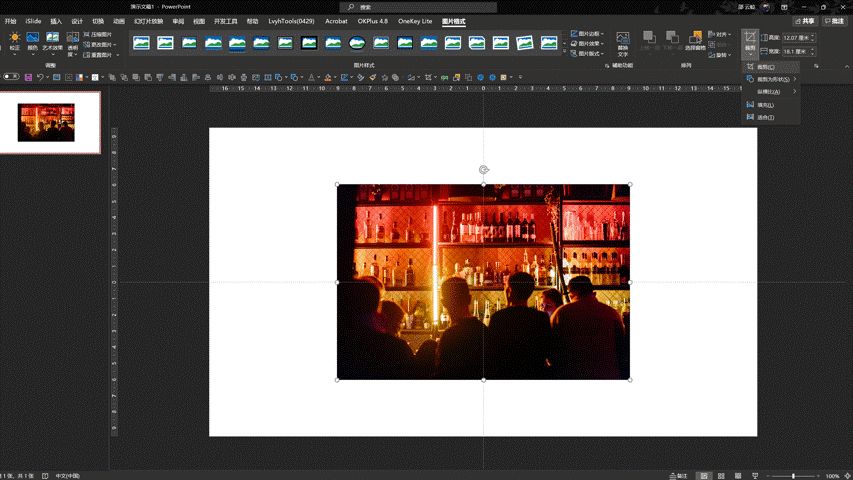
啥意思呢?比如像我之前做过的这个页面:

你知道它的原图是什么吗?是这样:

而我为了让主题物能够凸显出来,最关键的一步,就是把图片放大,进行局部裁剪:

这就是裁剪的第一个作用,放大焦点。而关于放大焦点,这里有两个具体的应用场景。
我们可以用它来突出图片的焦点。
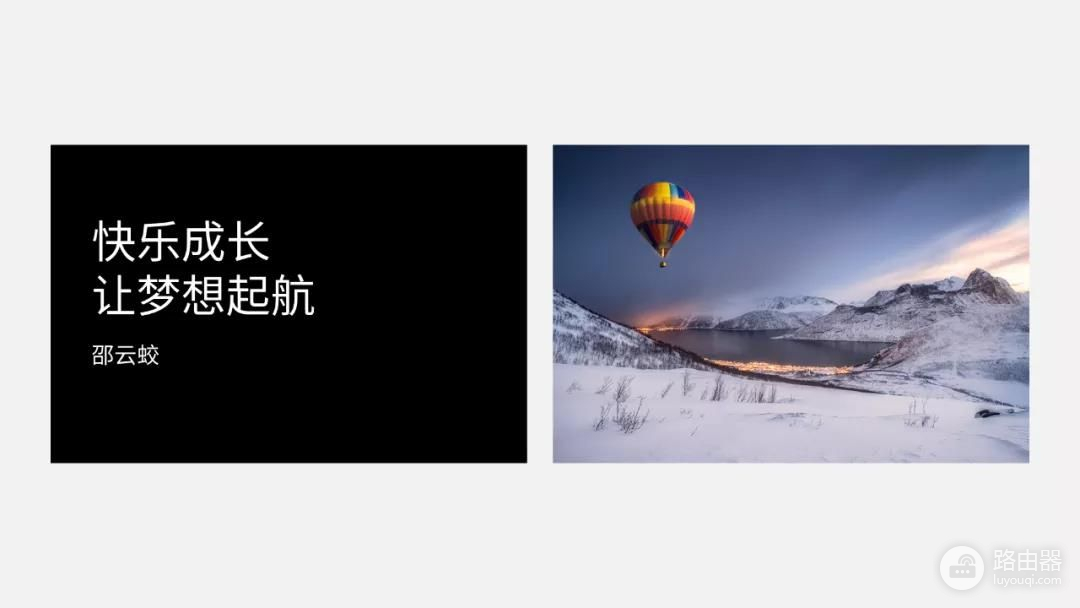
啥意思呢?比如我们看一个例子,像这个页面,文案和配图如下:

很明显,配图中的热气球太小了,焦点不够突出,会导致页面空洞:

所以,将其放大突出焦点即可:

我们可以用它来突出信息的焦点。
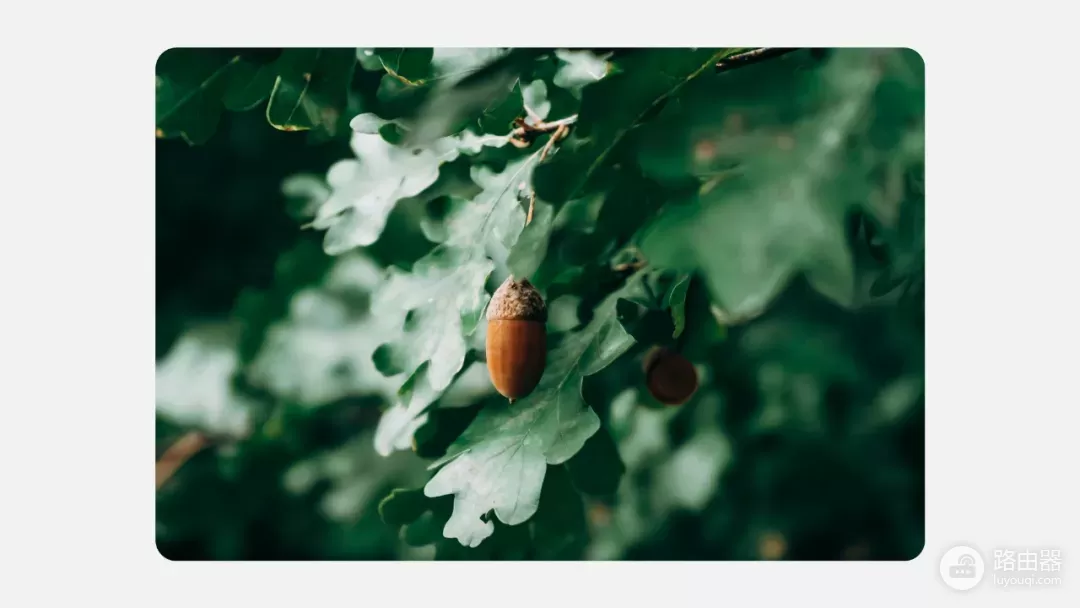
啥意思呢?如果一个图片画面太丰满,那么就没有排版的空间了。比如像这张配图,没有写字的空间:

但其实呢,我们只需要把图片放大,裁剪出多余的排版空间即可:

这样一来,将内容居中排版也完全没有问题:

为了便于你的理解,再来看一个例子。
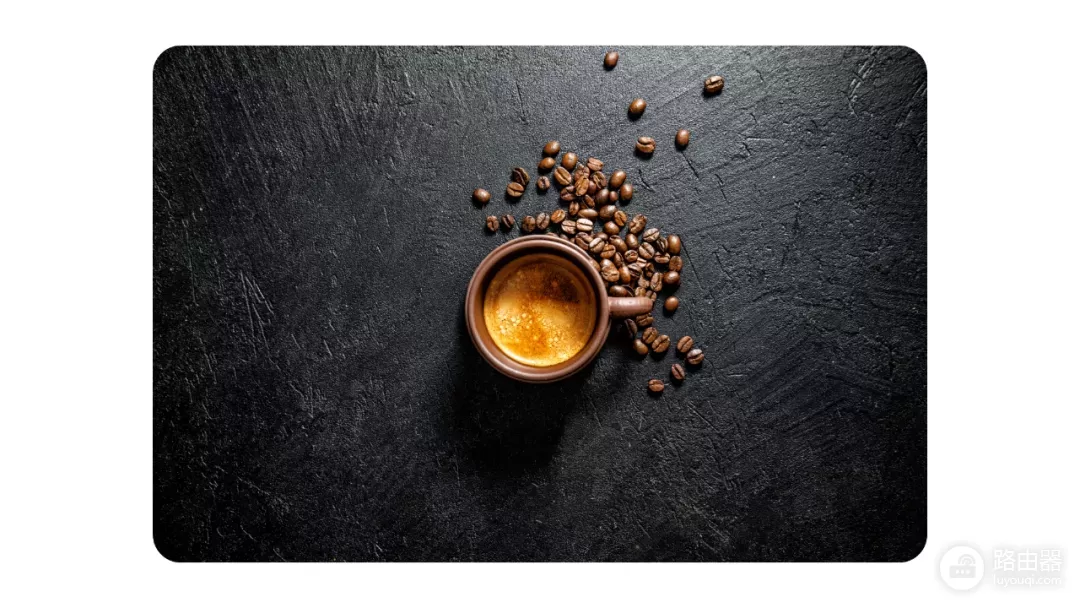
比如我们要做一张与咖啡有关的 PPT 页面,配图是这样:

很明显,因为主体物在画面中心,所以,就没有写字的空间了。所以,咋办呢?
我们可以基于页面的布局,比如左右结构,裁剪出局部区域即可:

最后,把页面上的文案信息排列整齐即可:

02 匹配风格
当页面上使用了一些异型图形时,为了保证整套PPT的视觉风格统一性,我们可以统一图片与形状的样式。
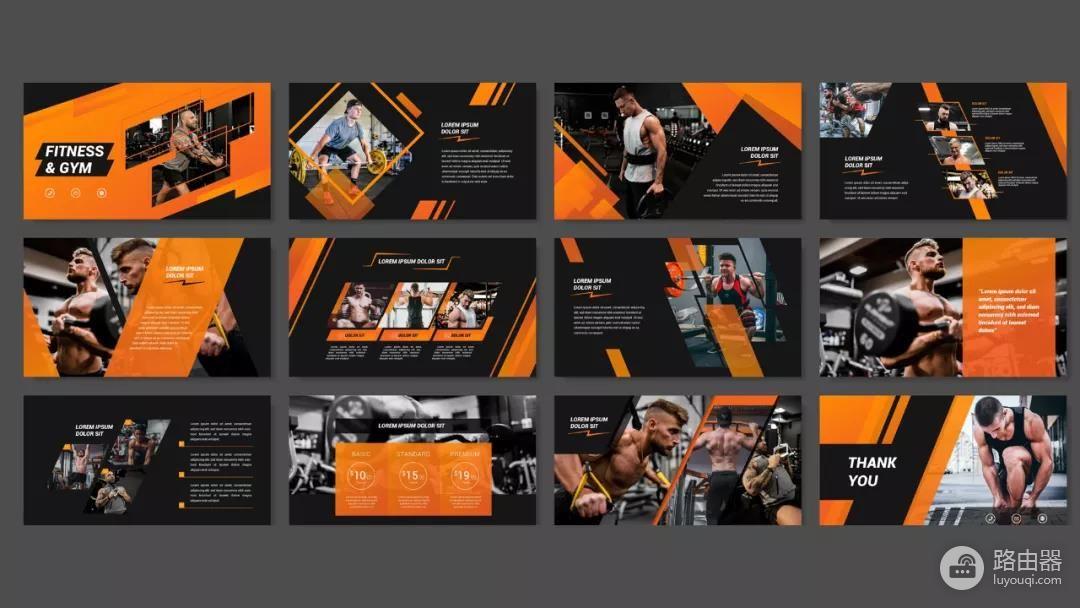
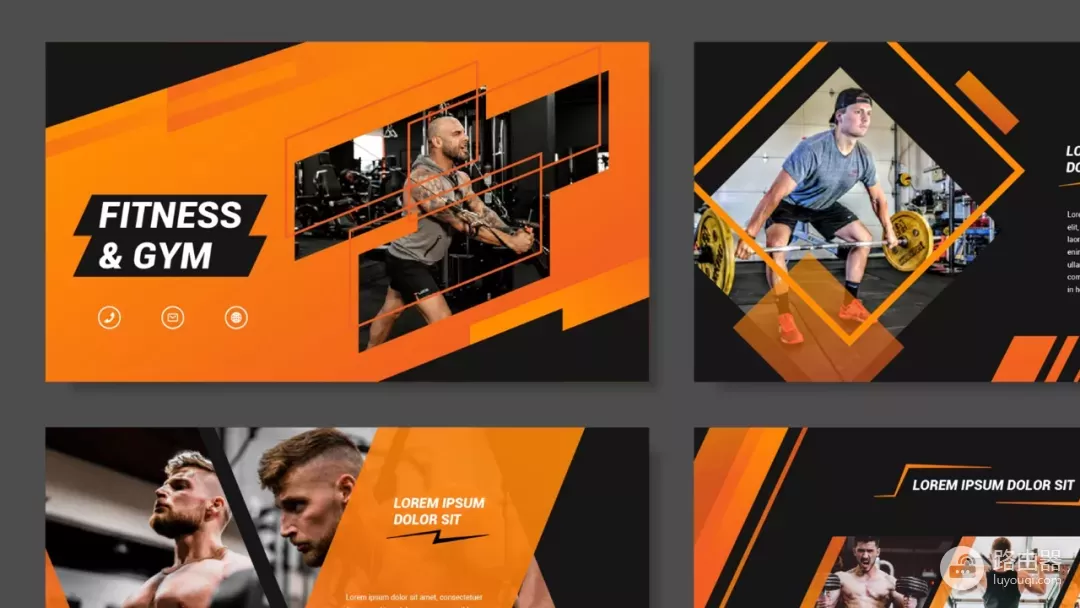
啥意思呢?举个典型的例子。比如像这份 PPT ,为了表现出运动感,所以,所有的图形样式,都是倾斜的:

而为了风格一致性,所以,配图也采用了倾斜的样式:

同理,还有像这个,原理也是一样的:

以上,就是今天的分享了,希望能对大家有所帮助~














