仅用一根线条就能设计出高级感的PPT?看完这骚操作,我震惊了
今天和大家分享一个事情 PPT 页面设计很常见,但又经常被我们忽略的设计元素:线条。
如果大家现在在电脑前,可以打开任意一份 PPT ,我们仔细观察一下,数一数这一份 PPT 里面,有多少页面使用了线条设计?
相信到最后,你会发现线条无处不在。
让我们一起来看看几个栗子:
这个页面,使用了黑色粗线框,很抢眼,页面很有设计感。

除了方形,圆形也是很常用的。

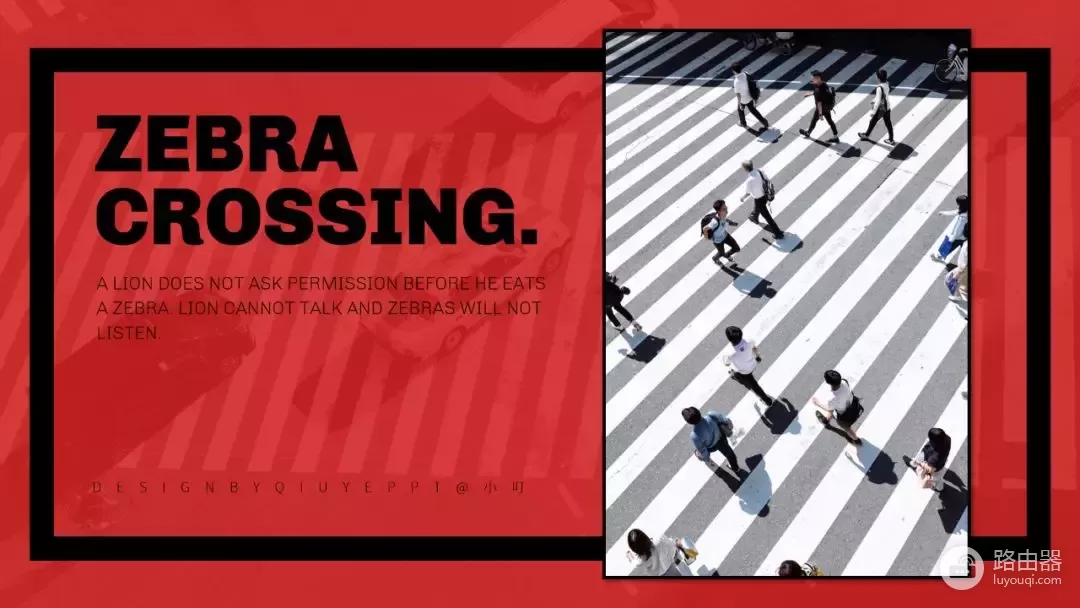
还有我们熟悉的三角形,案例中间做了一个「截断」的效果,匹配上文字,不连续的线框让页面更有设计感。

还有这种开放式的线框效果,一个「消失」一半的线框,画面也十分好看对不对!想象一下,如果没有了线框,效果就大打折扣了!

看完这几个栗子,大家应该都可以感受到线条的魅力了吧,继续往下看,一起来了解到底线条有什么作用?PPT 里面怎么才能用好线条!

小线条大作用
⭐区分
一页 PPT 中有很多信息内容,线条可以用来给内容做分层,让读者获取信息更方便。
内容分层怎么做呢,主要是以下三种情况。
❶ 区分标题与说明信息
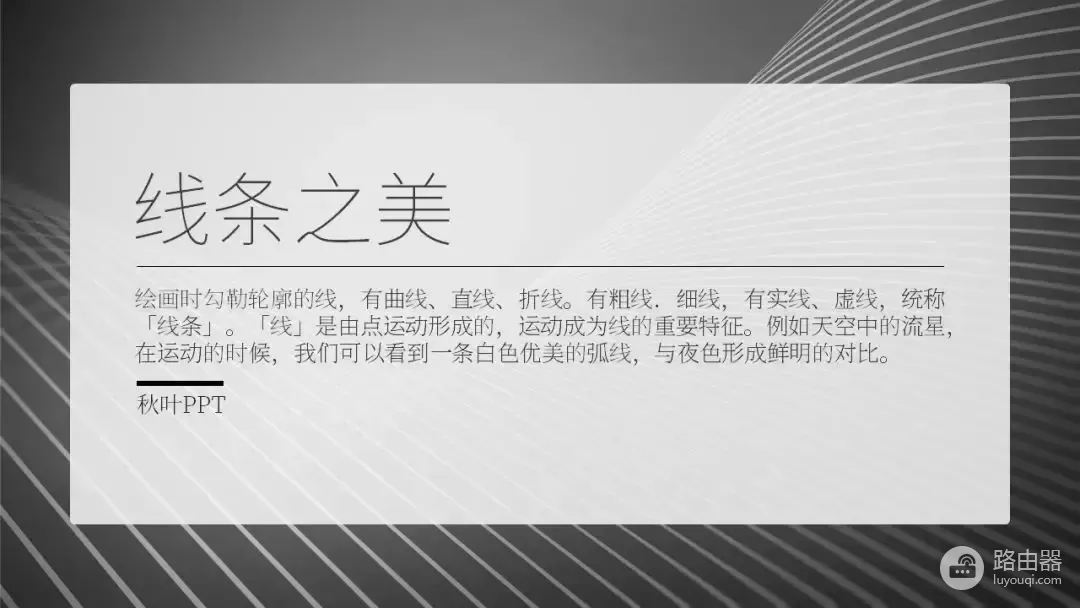
PPT 封面页中少不了标题、副标题、补充说明信息等内容,我们可以借助直线,让内容在视觉效果上有区分。

如果没有,会怎样呢?
看下案例图片,是不是感觉不对劲?「秋叶 PPT」的位置略略有点尴尬。

❷ 区分标题与正文
当线条应用在 PPT 内容页面中,可以区分标题和文本内容。
比如改造前的这一页 PPT,没有线条,只有一堆文字。

当我们添加了线条,标题与文本有了明显的区分,读者的视觉体验更舒适了。

还有这个页面中,线条不但区分了不同层级之间的信息,还巧妙地处理了文本之间的过渡。

❸ 区分不同含义的内容
当 PPT 页面中有并列的文本内容,更加需要线条的区分。
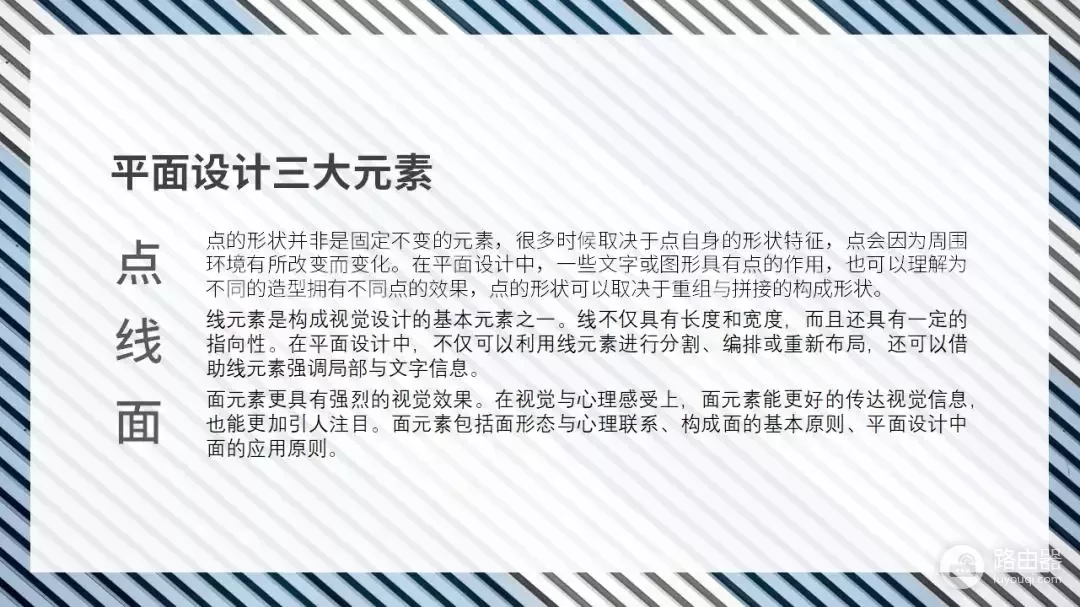
这个案例中,「点」、「线」、「面」的内容很多,如果只是单纯地摆放在一起,总体效果就是:字太多,让人根本不想看下去。

有了线条加持的页面,前后对比一下,内容呈现是不是更加清晰了呢?

⭐聚焦
我们来看下这个案例,人物介绍图片和文本的内容分散, 页面的空白处太多,看起来有点散乱。

我们试一下用线框把文本内容「框」住,读者的视觉瞬间就能聚焦在人物介绍上

除了线框,简单的线条也可以将读者的视觉牢牢地聚焦在文本上。所以线条的使用没有标准答案,灵活地根据内容和版面的情况调整即可。

⭐引导
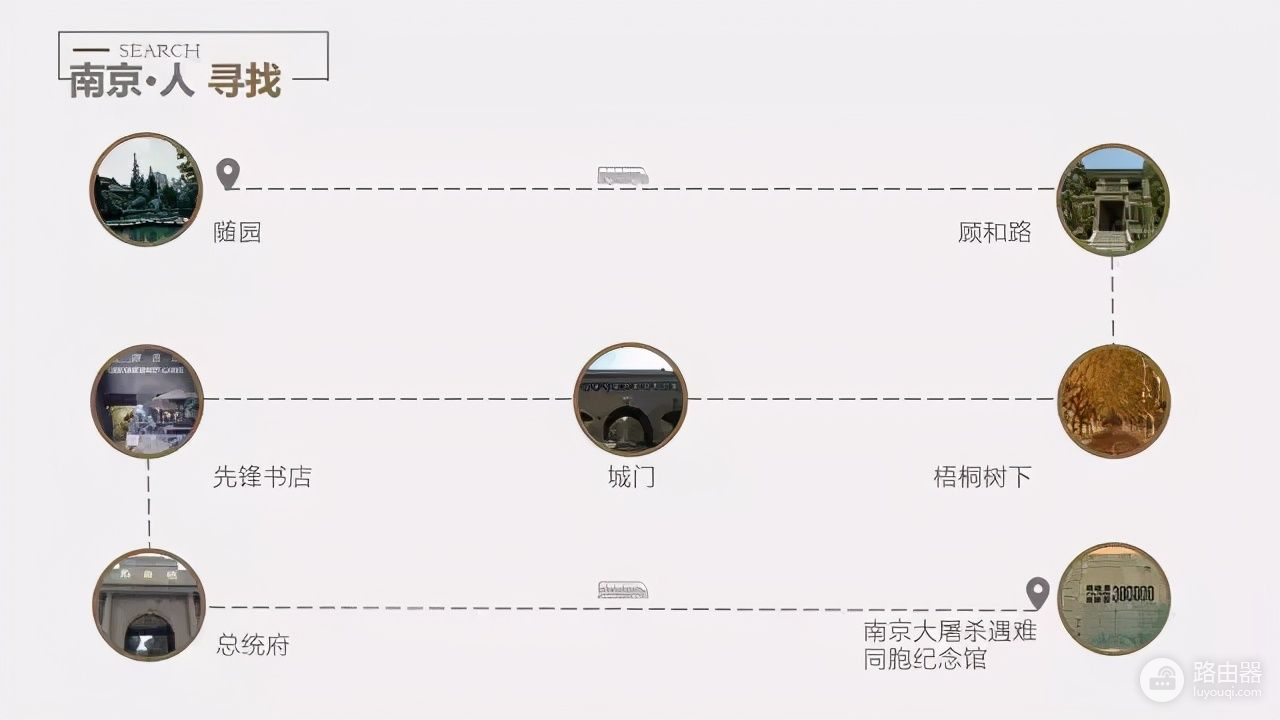
线条还有一个非常重要的作用,能引导读者的视觉上的起落点,从哪里开始,到哪里结束,给安排得明明白白的,我们来看一个案例。
一般看到路线图,大家都习惯地跟着页面上的起始点,顺着线条的方向阅读,这就是线条的引导力。

当线条发生变化,路线图拐了弯,大家也会自然而然地跟着「走」。

所以当我们想要在 PPT 页面上做视觉引导,可以善用线条哦。
⭐注解
这个技巧通常应用在产品介绍中,可以在需要解释的部分,拉出线条,然后补充文字说明。
比如这款跑鞋的功能介绍,就很好地应用了线条注解这个功能,通过线条把注解位置和描述文字连接起来,方便大家了解这款跑鞋的特点。

⭐装饰
线条还能有什么坏心眼呢?它只是一个平平无奇的「装饰高手」。
这个 PPT 页面中,线条对内容没有什么实质的影响,但是对画面的设计来说,就是画龙点睛的一笔。

当页面内容较少的时候,加入一些线条修饰,会有不一样的惊喜。

还有在手机的应用程序中,Banner 的海报也经常使用线条的元素,比如网易云课堂的这份物料海报,就是用渐变的线条来修饰画面。


如何优雅地使用线条?
既然线条作用那么大,我们怎么设计,放页面哪里,怎样用起来呢?
接下来通过三个案例,手把手教学,一起 get 线条的使用技巧!
⭐案例一

一眼看去,除了线框还是线框,这是线框的无效使用效果,完全无法突出文字部分的内容。
解决办法很简单,按照这两步操作就够了:
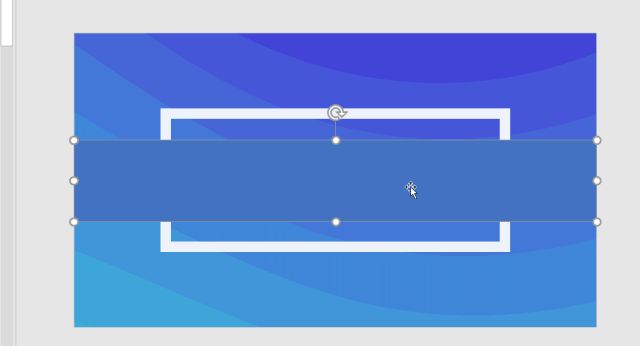
❶ 首先拿一个色块叠加在线框上,然后选中色块,右键单击选择【设置形状格式】——选择【幻灯片背景填充】;

❷ 这样线框就有一种被截断的效果,再把文字摆放好,这改造效果真的非常棒!

⭐案例二
首先来品一品这一页 PPT,页面内容有「THE END」、「胶卷时代」,想要传达的内容就是胶卷时代的结束,页面的设计比较简单,简单的文字加上图片。
如何借助线框来升级呢?看我的:

用一个线框「困住」胶卷,传达出胶卷被困,无法跟上时代的步伐,发展止步于此,无疑能很好地传达出「固步自封」的信息。
具体怎么操作呢?
❶ 首先把这页 PPT 的背景填充为图片,接着把文字和线框的位置摆放好;

❷ 然后再插入几个小色块,遮住胶卷被线框挡住的部位,最后设置色块填充色为【幻灯片背景填充】就可以了!

⭐案例三
来看第三个案例,简单的文字加背景图片,看起来普通极了,毫无特色,对吧!
但是只要稍加修改修改,立马可以变得高端大气上档次了呢!
其中的奥妙就是由线条组成的三角形!怎么做呢?
❶ 首先插入两个渐变色三角形线框——调整线框大小,一大一小和一前一后,还有线条透明度、粗细;
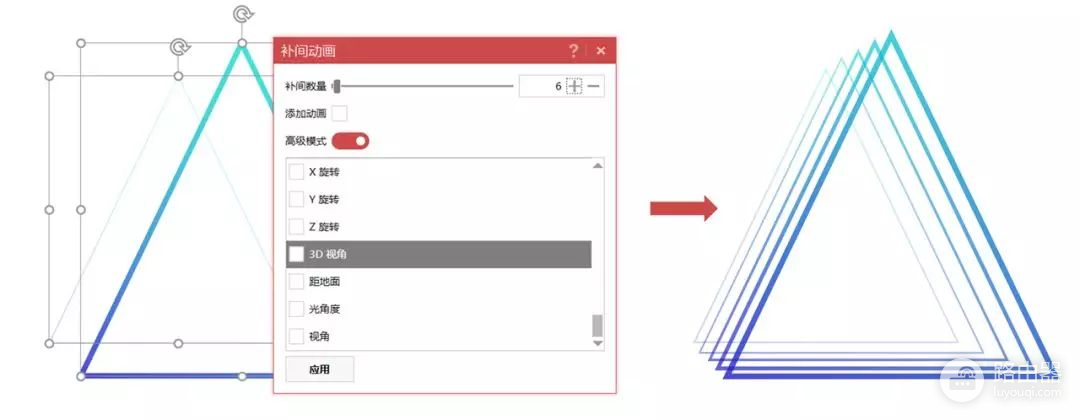
❷ 借助【iSlide】的【补间动画】,设置好参数点击【确定】就 ok 啦;

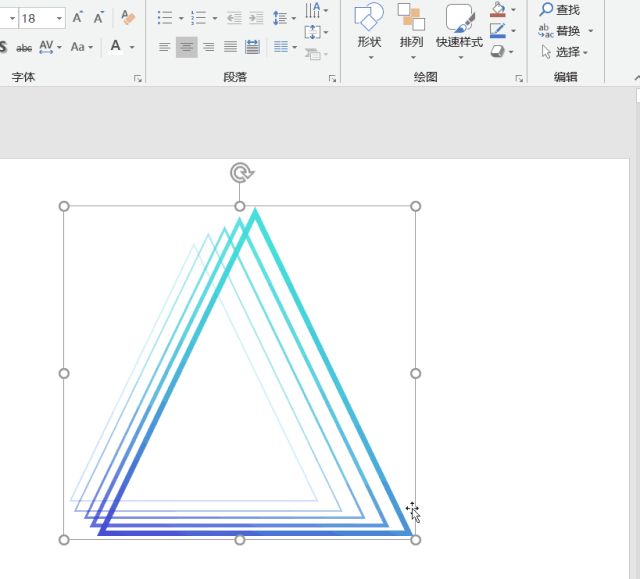
设置完毕,三角形立刻营造出了一种立体的感觉,配合文字,画面的设计感上升了一丢丢,但是由于线条与文字都呈水平状态,整个页面看上去还是有些呆板。
这时候我们可以稍微的变一下,旋转、跳跃……活力来了!
❸ 全选线框——右键单击选择【设置形状格式】——在【效果】-【三维旋转】中选择【离轴 1:右】:

最后把线框放进 PPT 页面,现在的 PPT 是不是比原本的单纯文字加背景图片高级多了?


看完所有的内容,大家是不是被「线条」的魅力折服了呢,一起来回顾一下小线条的大作用:
❶ 区分:可以区分标题与说明信息;区分标题与正文内容;区分不同含义的内容。
❷ 聚焦:让 PPT 内容聚合起来。
❸ 引导:引导读者视线。
❹ 注解:解释部分区域内容。
❺ 装饰:提升 PPT 页面设计感。
线条就是这么神奇好用,大家快点练起来,让「线条」在你的 PPT 中释放魅力吧!














