在线阅读的最佳字体(好看的阅读字体)
摘要: 在易读性字体中,一项研究发现,最佳和最差的阅读速度相差 35%。人们年龄每增加 20 岁,阅读速度就会慢 11%。

一项关于在线阅读最佳字体的大型新研究最终令人失望,因为它没有回答最紧迫的问题:您的网站应该使用什么字体?但它仍然提供了许多有趣的发现,且研究结论是没有任何一个字体适合所有人 。
研究性研究
Adobe 的 Shaun Wallace 及其同事对 352 名参与者进行了一项阅读速度的研究。参与者被要求阅读几篇短文;每篇文章有 300-500 个单词(相比之下,这篇文章包含 2,623 个单词,平均网页包含 593 个单词)。测试者的阅读水平大约为 8 年级,这与我们对针对广大消费者受众的网络内容的推荐相匹配。(这篇文章是在 12 年级的阅读水平上写的,但它针对的是专业人士,而不是普通大众。)
文本以 16 不同的字体显示,并带有适当的实验控制,例如顺序效果。
字体包括经典字体(Times、Helvetica、Garamond)、专为计算机使用而设计的字体(Calibri、Arial)和专为易读性而设计的字体(Noto Sans、Montserrat);不包括“狂野”字体(想想

)。在主要的阅读效果测试中,每个用户只阅读了其中一个 5 种字体的文本。
在浏览网页时,用户大多会扫描页面以获取有用信息,而不是逐字阅读所有文本。因此,在现实生活中,用户只阅读了网页上 28% 的单词,即大约 166 个单词。相比之下,研究参与者确实以线性方式阅读了整个文本。(通过在用户阅读完每篇文章后询问一些理解问题来鼓励他们完整阅读。)
网络用户和研究参与者之间阅读行为的这种差异确实提出了一个问题,即在更现实的网络使用条件下,研究结果是否会有所不同。即便如此,我仍然认为关于字体和阅读速度之间的关系的研究结果很有趣。
作者指出,阅读有 3 种类型,他们只研究了其中一种:
- 在通知和智能手表等小屏幕上可以快速阅读一些单词
- “插曲”阅读:阅读短篇散文,如研究中使用的散文,在大多数网站上都能找到
- 长篇阅读,例如阅读一本书
收集的三个主要指标是:
- 主观用户偏好:每个人最喜欢哪种字体?
- 每分钟阅读速度(WPM)
- 理解分数:用户阅读完一篇文章后正确回答问题的百分比
最后一个指标并不是很有趣,因为在所有条件下得分都非常接近 90%。高理解度表明(a)内容相对于用户的阅读能力来说很容易,并且(b)人们仔细阅读文本。这些发现中的第一个并不总是适用于 Web 内容,而第二个发现很少适用于 Web 用户。
字体很重要
平均而言,与同一个人最慢的字体(平均 232 WPM)相比,任何给定参与者以最快的字体(314 WPM)阅读的速度要快 35% 。考虑到每个用户只测量了一下 5 字体,这是一个巨大的差异。如果为每个用户测量所有 16 种字体的阅读速度,那么最快和最慢的字体之间的差异可能会更大。在一个假设的(但不可能的)实验中,它会再次变得更大,该实验测量人们阅读所有可用字体的文本,并具有足够的易读性,可以考虑用于实际的商业设计。(不可能,因为可能有成千上万的好字体,甚至不考虑我们不时在网站上看到的大量坏字体。)

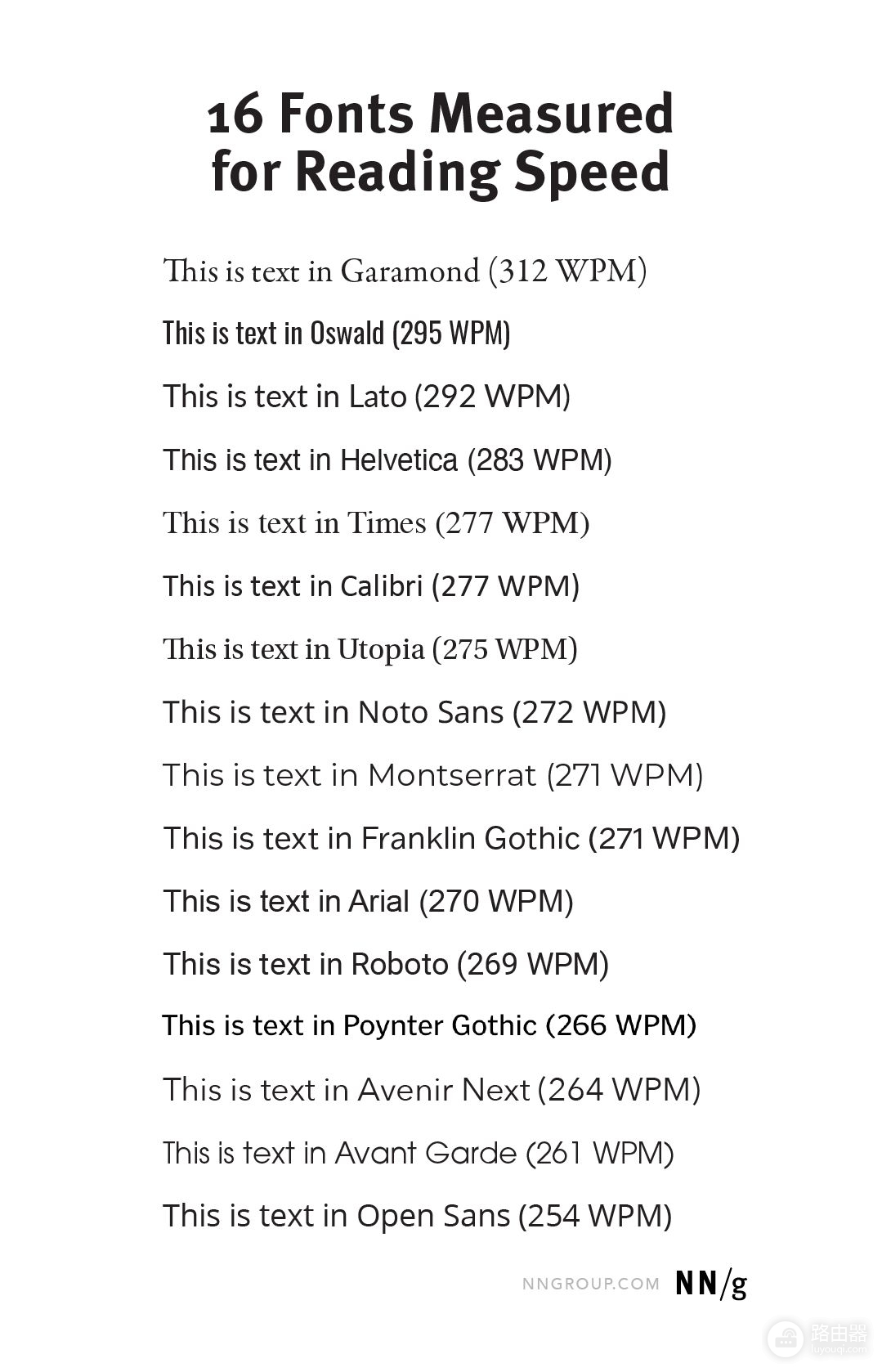
在研究中测量了这 16 种字体。对于每种字体,我们以每分钟字数 (WPM) 显示用户的平均阅读速度。
主要发现:没有适合所有用户的最佳字体
由于用户的阅读速度存在如此大的差异,您可能会认为该研究会确定总体得分最高的字体。确实如此:Garamond的平均阅读速度最高,为 312 WPM;它比#2(Oswald,295 WPM)好 6%,比 16 种测试中最差的字体(Open Sans,254 WPM)好 23%。
但Garamond 只是平均水平最好。这对所有用户来说并不是最好的选择。存在显着的个体差异。
许多用户使用其他字体比如 Garamond 阅读速度更快,这意味着他们会因使用 Garamond 的设计而受到惩罚。作者还计算了一个速度排名分数,该分数显示了一种字体在给定用户看到的这 5 种字体中最快的频率。Garamond 仅达到了 48% 的速度排名,这意味着(略)超过一半的时间另一种字体对特定用户来说会更好。(如果所有 16 种字体都可以作为替代品,那么使用与 Garamond 不同的字体可能会更好。)
最高速度等级是由 Franklin Gothic 获得的,为 59%。请注意,这仍然意味着什么 41% 用户会更好地使用他们使用的 5 种字体中的不同字体。有趣的是,Franklin Gothic 平均阅读速度仅为 271 WPM,远低于 Garamond 的 312 WPM 阅读速度。换句话说,Franklin Gothic 比 Garamond 更适合更多的人,但是 Garamond 的平均速度更高。如何解释这种差异?Franklin Gothic 可能是阅读能力差人士来说的好字体,而 Garamond 是阅读能力强人士的好字体。如果属实,那么最强大的读者可以真正加快 Garamond 的速度并提高其整体平均水平。(请记住,2 和 4 的平均值是 3,而 2 和 10 的平均值是 6。因此,如果数据集中的高端可以增加,那么即使低端保持不变,平均值也会增加。)
无论真正的原因是什么,Franklin Gothic 和 Garamond 之间的区别只是更多地证明了不同字体最适合不同人的总体发现,阅读技能可能是影响字体选择的差异化因素。
无法询问用户
如果不同的字体最适合不同的人,您可能会认为字体问题的解决方案是一个首选项设置,允许每个用户选择最适合他们的字体。
由于两个原因,此解决方案将不起作用。之前关于用户界面定制的研究发现,大多数用户不使用首选项设置,而是简单地使用默认设置。
更糟糕的是,用户不知道什么最适合他们,因此他们无法选择最佳字体,即使他们可以选择自定义字体。在这项研究中,与他们最喜欢的字体(平均 275 WPM )相比,参与者以最快的字体(平均 314 WPM)阅读速度快 14% 。同样,本研究中的每个用户只测量了 5 种字体,而大多数系统有更多。例如,我用来写这篇文章的文字处理器安装了 200 多种字体(诚然,其中有几种是没有理智的人会选择阅读的脚本字体)。更多的字体等于更多的选择错误的机会,以及最佳字体和用户选择之间的阅读速度差异更大。
年龄差异
用户的年龄对他们的阅读速度有很大的影响,阅读速度随着年龄的增长下降 1.5 WPM。需要注意的是,这不是年轻用户与老年人的问题。研究参与者的平均年龄为 33 岁,从 18 岁到 71 岁不等,但对年轻用户的偏爱很小。
中年阅读速度下降。平均而言, 20 岁的年龄差异(例如,从 20 岁到 40 岁,或从 30 岁到 50 岁)对应于阅读速度慢 30 WPM,这意味着 50 岁的用户将需要多出 11% 的时间比 30 岁的用户阅读相同的文本。(相对于研究中的整体平均阅读速度计算,即 276 WPM。)
相比之下,在较早的一项研究中,我们发现25 至 60 岁的用户在使用网站时执行任务所需的时间每年下降 0.8% 。每年 0.8% 的性能下降对应于20 岁以上的用户在网站上执行任务的时间增加 16%。
如何解释 20 年老化导致的性能下降在网站使用研究中为16% ,而在在线阅读研究中仅为11% ?一种解释只是时间的流逝:这两项研究之间大约相隔 14 年,2007 年测量的差异较大,2021 年测量的差异较小。在这 14 年中,老年人变得更精通技术,可能也由于医疗保健的进步,人们的健康状况更好。今天 40 岁的人可能会运动更多,服用更多的处方药,这可能会使他们的大脑衰退比上一代慢一点。
另一种解释(我个人认为更合理)是测量了两种不同的东西。是的,在网站上执行任务涉及阅读,但它还需要许多更高级的技能,例如导航、搜索以及根据正在阅读的内容判断和做出决定的能力。很可能中年人脑退化对人们做复杂事情的能力的损害比对阅读等相对简单的功能的损害更大。
新研究的第二个有趣的与年龄相关的发现是,不同的字体对年轻和老年读者的表现不同。作者将年轻人和老年人的分界线定为 35 岁,这个数字比我通常使用的要低,但考虑到他们测量的与年龄相关的表现恶化,这可能是相当现实的。
3 种字体实际上更适合年长用户而不是年轻用户:Garamond、Montserrat 和 Poynter Gothic。其余 13 种字体更适合年轻用户,而不是年长用户,这是意料之中的,因为年轻用户在研究中通常表现更好。
要点是,如果您的设计师年龄小于 35 岁,但您的许多用户年龄超过 35 岁,那么您不能指望对设计师最好的字体也对用户最好。
对于年轻用户来说,不同字体之间的阅读速度差异并不是很大。当然,有些字体更好,但也好不了多少。另一方面,老用户最快的字体(Garamond)和最慢的字体(Open Sans)之间存在巨大差异。换句话说,选择错误的字体对年长用户的惩罚比对年轻用户的惩罚更大。. 同样的结论也适用:如果设计师年轻,他们可能不会体验到不同字体之间的阅读速度差异,导致他们主要根据审美标准做出设计决策,并认为易读性不太重要。但是那些在年轻人看来几乎同样易读的字体对于老年人来说却有着截然不同的易读性。(请记住,本研究将“老”定义为 35 岁或以上。)
关于阅读年龄差异的最后一点:该研究没有包括许多真正的老年人,其最年长的参与者最高为 71 岁。在 2002 年我们对老年人的首次用户研究中,我们将“老年人”定义为 65 岁及以上的用户。但在我们对老年人的最新研究中(2019 年),我们发现 60 多岁的人使用计算机的方式与 50 多岁的人几乎相同。因此,他们不需要特殊的可用性指南,我们不再将他们视为老年人。现在,我们对老年人的定义是70岁及以上的用户。这个群体确实需要特殊的可用性指南,即使我们没有专门测量他们的阅读速度,阅读速度的下降很可能会在这些较高年龄组中以更快的速度发展。由于新研究发现 35 岁及以上人群的最佳字体存在差异,进一步研究很可能会发现最适合 70 岁及以上用户的字体存在更多差异。
字体优化的可能解决方案
应该可以使用个性化为个人用户呈现最适合他们的字体的文本。浏览器或电子阅读器最初会以随机选择的字体呈现文本。在经过足够的时间来生成用户使用此字体的阅读速度的可靠估计后,系统将更改为另一种字体并使用它,直到对该字体的阅读速度有可靠的估计。多次重复此过程,最终将针对几种字体测量特定用户的阅读速度。无论谁获胜,都可以继续使用。
由于我们知道字体性能存在与年龄相关的变化,因此我们应该每隔几年重复一次字体优化过程,以确定一种更适合现在年长用户的新字体。
在漫长的校准过程中以不断变化的字体呈现文本,然后在几年后为用户提供一种新字体是不受欢迎的。
结论
这项新研究最终令人失望,因为它没有为我们提供可操作的设计指南。但它为在线阅读提供了大量的新见解,这将使我们更加思考如何设计大量文本的网页:
- 即使在具有良好易读性的字体中,阅读速度也存在很大差异,因此正确使用字体非常重要。
- 不幸的是,没有一种字体最适合所有用户。
- 我们不能要求用户选择他们自己的字体,因为人们不会选择最适合他们的字体。
- 即使是中年用户,阅读速度也会随着年龄的增长而大幅下降。我们一直建议减少数字内容的字数,但现在如果您的大部分受众年龄在 50 岁或以上,我们应该建议减少 11% 的字数。
- 最佳字体存在与年龄相关的差异,35 岁以下的人(大多数设计师)与 35 岁以上的人(大多数用户)不同。
显然,正如科学家们喜欢说的那样,需要进行更多的研究。鉴于新研究中的发现,答案并不简单,但我们仍然抱有一点希望,即在给定多个标准(不仅仅是一个标准,可悲的是)。我们还需要一个更能反映网络用户典型扫描行为的实验协议。
最后,即使这项研究没有包含任何不好的字体,也有一些易读性低的字体。一定要远离这些,因为它们可以比这里讨论的数字降低阅读速度。即使使用好的字体,也要避免小文本和低对比度,这两者都会造成很大的损害。
参考
Shaun Wallace、Zoya Bylinskii、Jonathan Dobres、Bernard Kerr、Sam Berlow、Rick Treitman、Nirmal Kumawat、Kathleen Arpin、Dave B. Miller、Jeff Huang 和 Ben D. Sawyer














